In January 2017, the federal government released the Information and Communications Technology Final Standards and Guidelines. This rule requires that Missouri State complies with the Web Content Accessibility Guidelines (WCAG) 2.0 Level AA.
Why do these standards matter?
As an institution that receives federal funding, we must comply with these federal regulations. But more importantly, developing accessible content is the right thing to do.
It is essential that the Web be accessible in order to provide equal access and equal opportunity to people with diverse abilities. Indeed, the UN Convention on the Rights of Persons with Disabilities recognizes access to information and communications technologies, including the web, as a basic human right.
Accessibility supports social inclusion for people with disabilities as well as others, such as older people, people in rural areas, and people in developing countries.
– W3C
Also, following these guidelines can improve the search engine optimization of your website. Many of the accessibility techniques overlap with SEO best practices, so your website will be better understood by search engines and possibly ranked higher in search results.
What does this mean for me as a website developer?
If you’re using Web Press, then many of the accessibility checkpoints will be handled by the overall templates. However, you need to ensure that the content you add to your website is also accessible. Below are some key areas that you should review:
Write meaningful text alternatives
Each image on your website much have a meaningful text equivalent:
- Describe the image (like you would to someone over the phone).
- Describe the destination if the image is a link.
- Use a space if the image is decorative.
In Web Press, you supply the alt text when you upload an image to the Asset Manager.
Remember that context is everything, so sometimes the same image will have different alternative text. Read the WebAIM Alternative Text article for guidance.
This principle also applies to audio and video: you must caption your video and provide transcripts for audio.
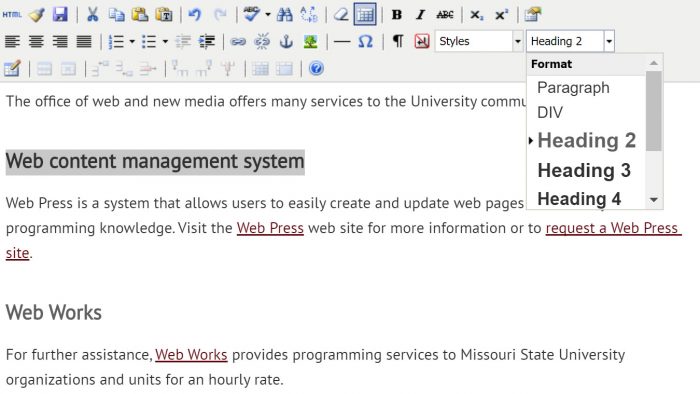
Structure content with ordered headings and lists
Use true headings (not bold or other styling) within your conent to break up blocks of text. This provides a way for everyone to more easily scan your content and find what they need.
Additionally, use lists to break up the text on your website. Not only do they help structure the distinct items, but they also can help highlight important content.

Write link text that makes sense out of context and describes the destination
When you add links to your website content, the name of the link is critical. Try to describe the destination of the link; a user should know where the link goes without having to read the surrounding content for context. Also, avoid using generic labels like “learn more” or “click here” as they lack specificity.
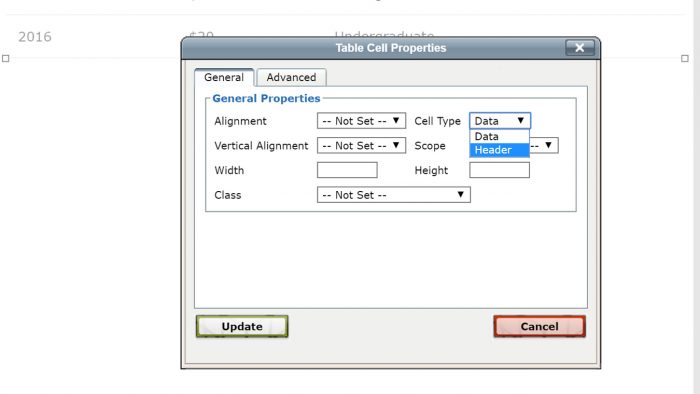
Mark the headers of data tables
First, only use tables for data (like you would use in a spreadsheet). Do not use tables to lay out content; Web Press offers columns for design options.
Second, when you have a data table, ensure there are marked header rows that describe each column/row of content.

Use color wisely
Make sure the color contrast of your text and the background are high to maximize readability. The accessibility guidelines require a contrast ratio of at least 4.5:1 for more content. The only way to judge this is through a color contrast checker, where the two color values are compared.
Also don’t use color as the only way to convey information. Make sure the information is provided in another way, usually via text. The WebAim Color-blindness article provides some context and possible solutions.
What tools are available to assess website accessibilty?
There are many free tools that can help you improve the accessibility of your website:

