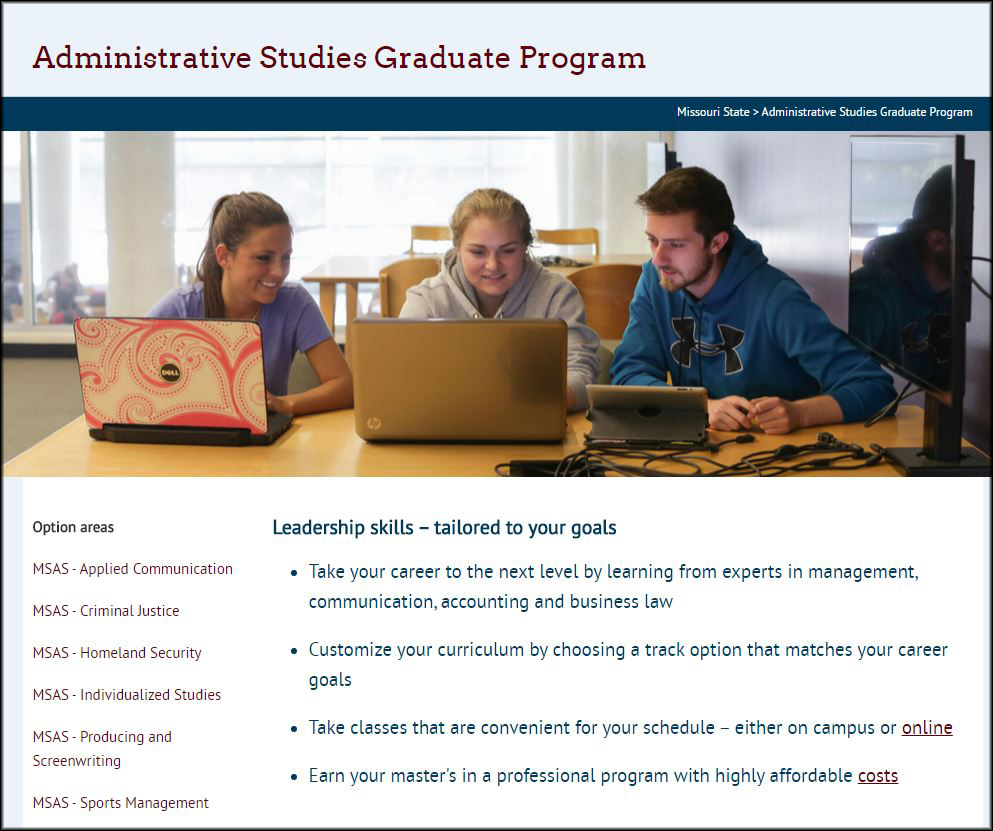
The redesigned website for the Master of Science in Administrative Studies recently launched as part of the Academic Website Project.
Flexibility – a complex selling point
Prospective students get excited about the administrative studies curriculum, which allows them to tailor leadership skills to their individual goals and experiences. This flexibility, however, adds complexity. Explaining the curriculum with clarity and concision became a focal point of the redesign.
Comprehensive program requirements
We accomplished this by building a Core Curriculum page, which outlines the curriculum in terms of its goals.
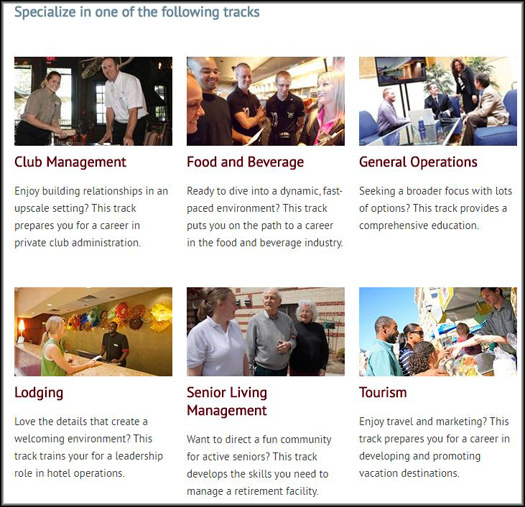
Website sections dedicated to each of the pre-designed option areas round out the program’s offerings:
- Applied Communication
- Criminal Justice
- Homeland Security
- Producing and Screenwriting
- Sports Management
A section dedicated to the Individualized Studies option outlines how students may design their own curriculum.
 Online and international options
Online and international options
The MSAS program’s appeal to working professionals and international students also became important to the website’s redesign.
Many courses are offered online, which makes the program a great choice for people who want to pursue graduate studies while working. We created a page specifically for the Online Degree Option, which makes it easy for students to access the resources they need to succeed as online students.
Administrative studies is also an appealing option for international students, and because these students have specific needs and requirements we dedicated a section of the website to serving them.
Video assets
Current trends in digital media made video a critical part of the content strategy for the MSAS website. We created the following video specifically for this project.
In addition, we utilized the following videos featuring MSAS students and alumni, which were created for other University projects.
Site credits
- Project lead and content: Lucie Amberg, new media specialist in the office of Web and new media
- Design: Veronica Adinegara, senior graphic designer in the office of publications
- Editor: Don Hendricks, director of the office of University communications
- Implementation: Brian Heaton, content management programmer in the office of Web and new media, with Lucie Amberg and Sara Clark, director of the office of Web and new media, and student coders Brandon Fitzlaff and Max Orlando



 Your audience is mobile
Your audience is mobile How to get a mobile-friendly website
How to get a mobile-friendly website