Welcome to our series of posts entitled: how to make your website accessible! In the first post we discussed the ethical and legal reasoning for why accessibility is important.
Today we focus on adding alternative text to images.
Tips for success
It’s a good idea to add images to posts because it drives readers to your site. But how do we make the image work for everyone?
Imagine the pre-smart phone days. You’ve found an image from your days in Brownie Scouts and want to show your best friend. But she lives six hours away. You could make a copy of the photograph and mail it to her, but you can’t wait! So, you call her up on your landline and tell her about the photo. Similarly, alt text is like describing an image so that the website visitor can understand its meaning.
How much should you say? Here are specific ideas to consider while writing alternative text. Don’t begin the text with the words “an image” or “a photo.” Don’t repeat the caption because it is redundant. Do briefly describe the image.
When blogging
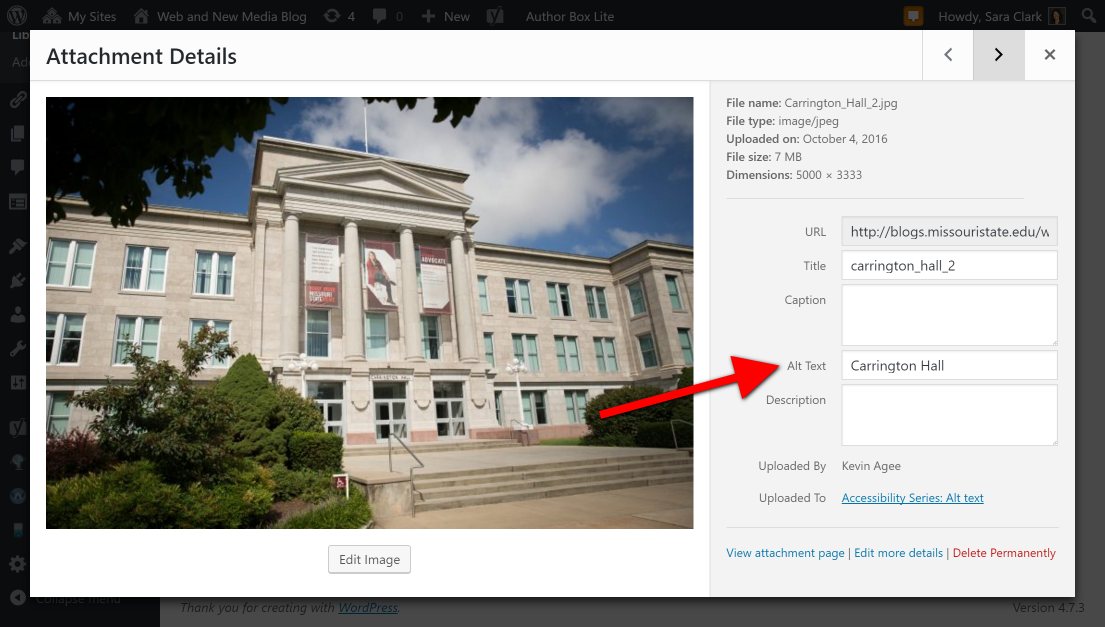
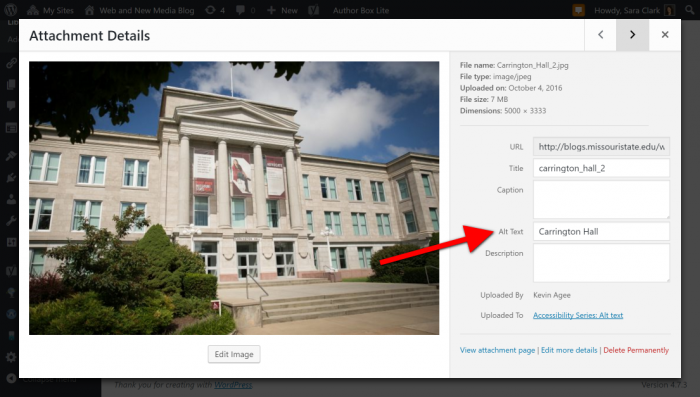
If you post to a Missouri State blog, you use the blogging platform WordPress. This is how you add alt text within your Missouri State blog.

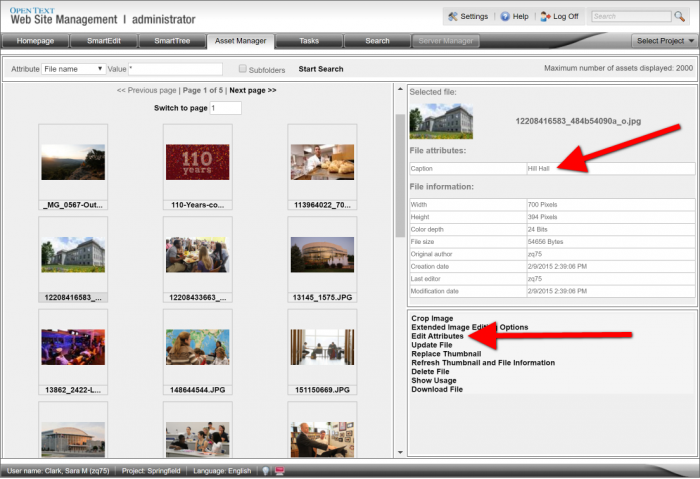
When updating your website
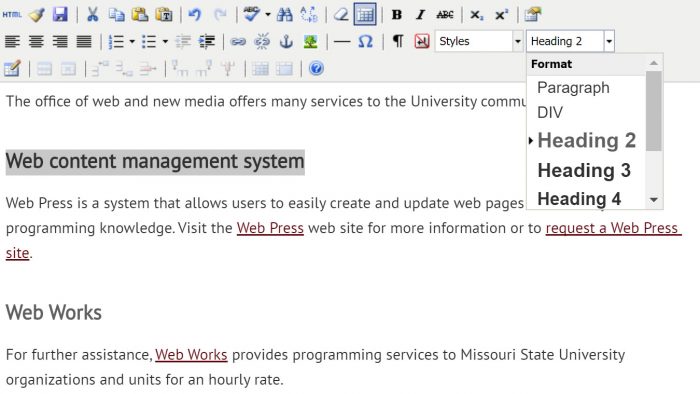
Missouri State webpages are maintained on Web Press. To add images to your site, upload it or select the image in the Asset Manager. You will have the option to add the caption. This is used as the alt text in Web Press.

How to know if you are successful?
To determine whether your site meets accessibility standards, enter the address into a web accessibility site like WAVE. Find the alt tag on images within the results. If it is green the alternative text is sufficient. If it is yellow it needs attention; it might be too long or too short. If it is red you need to add text.