Are you looking to share your university event and need help getting the word out? Just add the event to the master calendar. It’s a quick and easy way to ensure that it’s available to the biggest audience possible. Not convinced? Consider this:

- You can share the link on social media. That way, people can still find it even if they don’t have access to the original post.
- Adding your event to the calendar means a broader audience sees it, including people who weren’t aware of your organization.
- The calendar is the best way to make Marketing and Communications aware of your event so that MarCom can promote it.
- Adding the event to the calendar is more reliable than sending reminders to email addresses, which may be outdated. The event invite might also be marked as spam, meaning some people won’t get the message.
- It’s easy! Here is an example. Note the short, clear sentences.
Getting the word out

- Submit the event as far in advance as possible. Your goal should be at least two weeks in advance.
- Upload a photo that relates to the event. Resize images to 700 pixels wide and 394 pixels tall for highest quality. Here’s how to Save for Web on Photoshop.
- List time, date and venue in appropriate sections. You don’t need to include date in the event description.
- Double-check details for accuracy, as only a calendar administrator can edit an event once it has been submitted and approved.
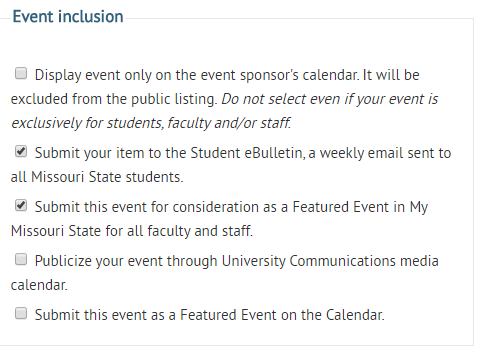
- Check off the boxes in event inclusion if they apply.
Need more help?
We wrote this in collaboration with public relations specialist Emily Yeap. Please contact her if you have questions.