The RedDot plugin for TinyMCE has been updated. This version is a maintenance update only, but contains several minor bug fixes. See http://webpress.missouristate.edu/TinyMCE.htm for full details.
One frustrating part of the WCMS templating system is that while an anchor can output two (or more) pieces of information (title and url), you must choose either to use the basic tag markup (standard <a> tag) or use the path and file name only option of the anchor. This presents challenges when you want both the url and page title, but want to add additional markup. This issue really comes into play with breadcrumbs and lists.
I recently wanted to change our base templates to have breadcrumbs that conformed to Google’s rich snippet standards. This requires a change in the markup generated by the anchor placeholder. After trying multiple different approaches, I finally found a workable solution using pre-execution.
Step 1 – Use techniques previously posted to get the full anchor tag into a pre-execute variable
While looping through the breadcrumb, I create an anonymous function which has a body of only a comment followed by the anchor tag placeholder. I can use the “toString()” method to get the whole function tag as a string and use a regular expression to extract only the original placeholder.
Step 2 – Parse the anchor tag and add the necessary attributes and tags
Once I have the anchor tag in a variable, I can then insert my new properties and tags into it’s markup. For convenience, I simply add the result to a javascript array.
Step 3 – Use VBScript to output the result
Javascript arrays have an extremely handy function “join” which concatenates each element in the array together separated by a provided string. I call the join function in a VBScript block as calling “Response.Write” in server-side Javascript doesn’t seem to work in pre-execution.
Final Code
<!IoRangePreExecute> <script language="javascript" runat="server"> var PlaceholderValueRegExp = /^\(?function(\s+\w)?\s*\(\s*\)\s*\{\s*\/\/([\s\S]*)\}\s*\)?\s*$/i; function GetPlaceholderValue(PlaceholderFunctionString) { var arr = PlaceholderFunctionString.match(PlaceholderValueRegExp); if (arr && arr.length && arr.length > 1) { return arr[2]; } else { return ""; } } //Array to hold each breadcrumb part var BreadcrumbParts = []; function FormatBreadcrumbPart(input) { //Remove leading and trailing whitespace var BreadcrumbPart = input.replace(/(^\s+|\s+$)/ig,""); //Sanity check to make sure we actually have the end of an HTML tag var TagEndIndex = BreadcrumbPart.indexOf(">"); if (TagEndIndex > 0) { BreadcrumbPart = "<span itemscope itemtype=\"http://data-vocabulary.org/Breadcrumb\">" + BreadcrumbPart.substring(0, TagEndIndex) + " itemprop=\"url\"><span itemprop=\"title\"" + BreadcrumbPart.substring(TagEndIndex, BreadcrumbPart.length - 4) + "</span></a></span>"; } return BreadcrumbPart; } </script> <!/IoRangePreExecute> <div id="Breadcrumb"> <!IoRangeBreadCrumb><!IoRangePreExecute> <script runat="server" language="javascript"> BreadcrumbParts.push( FormatBreadcrumbPart( GetPlaceholderValue( (function({ //<%BreadcrumbAnchor%> }).toString() ))); </script> <!/IoRangePreExecute><!/IoRangeBreadCrumb> <!IoRangePreExecute><%=BreadcrumbParts.join(" > ")%><!/IoRangePreExecute> > <%Headline%> </div> |
With the release of Internet Explorer 9, our CMS experience went downhill in a hurry. The CMS screens render horribly. Thankfully, Microsoft envisioned problems such as these and engineered a solution that can be applied to the server.
Internet Explorer Rendering Modes
Versions 8 and 9 of Internet Explorer have shipped with the rendering engine of previous versions built in. By default, IE will look at for the existence of a DOCTYPE to trigger it to render in standards or quirks mode. However, it also supports standards mode rendering for each prior version back to IE7. The trick is specifying which version you want.
Custom Headers
Internet explorer looks for the X-UA-Compatible http header in order to determine what rendering mode it should use. In the absence of that header, it will either render in standards mode for the newest browser if there is a DOCTYPE, or use quirks mode (roughly IE5) rendering.
For OpenText (RedDot) CMS, the appropriate value is “IE=EmulateIE8”.
Learn more about the X-UA-Compatible header
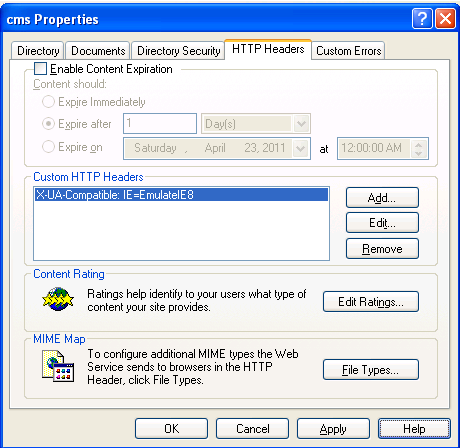
Configure IIS
 It’s a simple matter to add custom headers in IIS. You can find the option in the IIS Snap-in, under the properties for the CMS folder.
It’s a simple matter to add custom headers in IIS. You can find the option in the IIS Snap-in, under the properties for the CMS folder.
And that’s all there is to it. Your editors should now see the site as rendered by IE8.
It’s been over a year since the last update of TinyMCE for RedDot CMS. I’ve finally completed work on the next major update and it includes several bug fixes and changes:
- Fixed a major bug in the code cleanup routine. The editor is now much more tightly coupled to the Text Editor Settings in the content class. Permission code additions provided by Jeremy Landes at Penn State University.
- The Spell Checker Plugin has been re-written in .NET 1.1 and 2.0 compatible code so it no longer requires extra setup steps. The plugin is now enabled by default.
- The editor has been tested in CMS 7.5, 9, 10.0 and 10.1. Installation instructions are now provided for each version.
- The distribution now ONLY includes the integration plugin and code. Users will need to download the latest version of TinyMCE separately. Since the integration is now completely contained within the plugin, updating the TinyMCE code can be done separately from plugin releases.
A frequent task in RedDot Open Text CMS template construction is to assign the value of a placeholder to a string so you can perform some kind of logic on it. Take this example:
<% dim label
label = “<%stf_Label%>”
%>
<!/IoRangePreExecute>
If the <%stf_Label%> placeholder happens to contain an un-encoded quote, you’ll get a server error. But sometimes you just really NEED a quote in the value. How do you handle this?
Strange Bedfellows
Server side JavaScript (or JScript) has long been supported, but rarely used, by Internet Information Server. In this case we can use the following code to correctly capture the value.
<script language=”javascript” runat=”server”>
var PlaceholderValueRegExp = /^\(?function\s?([_a-zA-Z][_a-zA-Z0-9]*)?\(\s*\)\s*\{\s*\/\/([\s\S]*)\}\s*\)?\s*$/i;
function GetPlaceholderValue(PlaceholderFunctionString) {
var str = PlaceholderFunctionString.match(PlaceholderValueRegExp);
if(str != null && typeof(str) == “object”)
return str[2];
else
return “”;
}
if(!stf_Label<%PageID%>)
function stf_Label<%PageID%>(){
//<%stf_Label%>
}
</script>
<%
dim label
label = GetPlaceholderValue(stf_Label<%PageID%>.toString())
%>
<!/IoRangePreExecute>
And presto – you have your variable and your quotes too.
What’s Behind the Magic Curtain?
This code combines several techniques in a not-so-straightforward manner to get our desired result. Here’s the play-by-play:
In this section, assume the <%PageID%> info element is the value 1001 and <%stf_Label%> has the value My “Quoted” placeholder.
- Using JScript’s toString() method on a function.
In the example above, we call stf_Label<%PageID%>.toString() in the ASP, but stf_Label<%PageID%> is a function defined in JScript! Yes you can call JScript functions in VBScript. By calling the “toString()” method on a function in JScript, we get the function body returned as a string. In this case“function stf_Label1001() { //My \”Quoted\” placeholder }”. - Regular Expression Matching.
Using our function body string, we use the PlaceholderValueRegExp regular expression to find the placeholder value after the // characters.
Now we have a string value that properly contains a quote.
Putting it all together
In a real-world situation, you will want to put the GetPlaceholderValue function (and the preceding RegEx) in your master or foundation page so that it is only defined once. The extra if statement before the function stf_Label<%PageID%>() statement allows this code to be placed in a template that may occur multiple times on the same page.