Welcome to our series of posts entitled: how to make your website accessible! So far we have discussed the ethical and legal reasoning behind accessibility, how to write alternative text, and how to check color contrast.
In today’s post we discuss writing descriptive links. When you visit a website, do you read every word? Generally readers scan sites for what sticks out to them. Which of these following links makes you want to keep reading?
Click here to learn about Boomer
or:
We’ve just uncovered Boomer’s birth story
Descriptive links entice the reader to learn more. However, if you write “learn more” or “click here” for each link, readers will grow bored and stop following the links. Screen readers translate information into synthesized speech. These screen readers, like people, “jump” from link to link to read information in a logical order.
Tips for accessibility
- Write descriptive links with important information first.
- There is no length limit, though you should avoid paragraph-long links.
- Avoid using URLs as links when the URL is a collection of letters and characters.
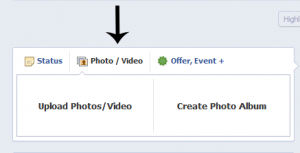
How to add links
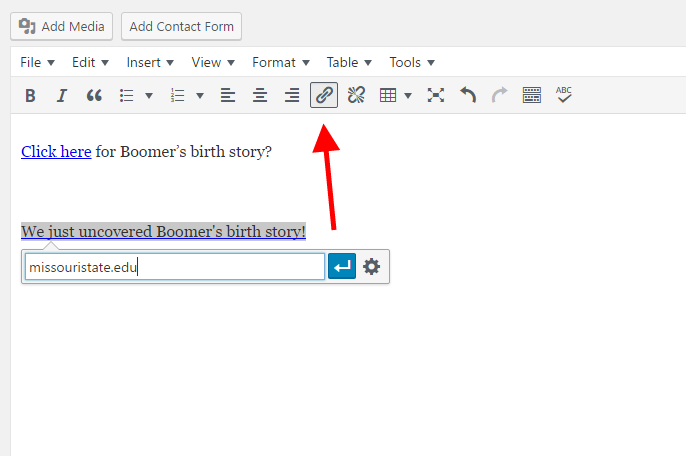
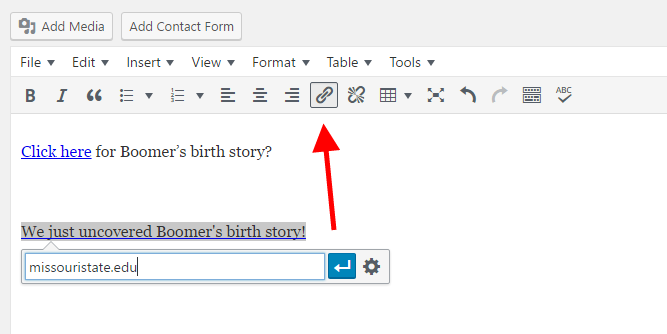
If you are using WordPress, refer to the above Boomer example. Attach link by highlighting the phrase:
Click on the chain icon and type the address. The link will appear in blue.
If you are working with Web Press, this video from the Missouri State Web Help Desk shows how to link to webpages.




 Tweeting your post
Tweeting your post