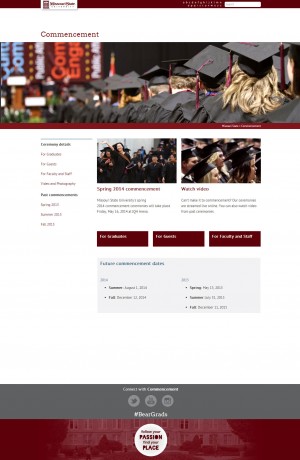
 The commencement website received a mobile-friendly update this spring, which included a new streamlined design and an audience-based organization structure.
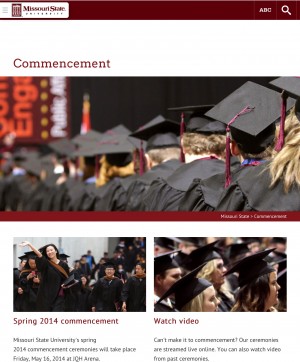
The commencement website received a mobile-friendly update this spring, which included a new streamlined design and an audience-based organization structure.
Celebrating the joy of commencement
Multimedia content takes center stage in the revised website:
- Photos of the commencement ceremonies provides visual context on the site’s homepage and ceremony landing page.
- A video congratulating the graduates appears on the Spring 2014 ceremony landing page.
- Past ceremony pages include social media feeds, links to video and more.
- The commencement hashtag, #BearGrads, appears in the new social media footer to encourage students, faculty, staff and guests to join the graduation celebration online.
Adopting a mobile-friendly layout
Another feature of the commencement website is its mobile-friendly format. The site’s appearance changes when viewed on a desktop, tablet and mobile device.

To accommodate this change in appearance, the commencement website includes:
- A consistent navigation
- Page content organized in a hierarchical manner
- Maroon action blocks to refer to other site sections
- Short sentences with action verbs
Highlighting the ceremony
The redesigned commencement website also focuses primarily on the ceremony. Graduation requirements are now housed on the office of the registrar’s website, allowing for the commencement site to clearly feature ceremony details, speaker bios, cap and gown information, and more.
Site credits
- Design: Kelly Johnson, student Web designer, with oversight by Chris Austin, Web designer
- Content: Jessica Clements, new media specialist
- Website implementation: Brittany Dilts, Web and new media student worker, with oversight by Sara Clark, director of Web and new media; Chad Killingsworth, assistant director of Web and new media; and Brian Heaton, content management programmer/analyst

