Over the past year, many of Missouri State’s academic websites have undergone redesigns.
Here’s a recap of what we’ve done and what’s ahead.
MCHHS websites
As part of a comprehensive marketing project with the college, many of the redesigns have focused on the McQueary College of Health and Human Services and its departments.
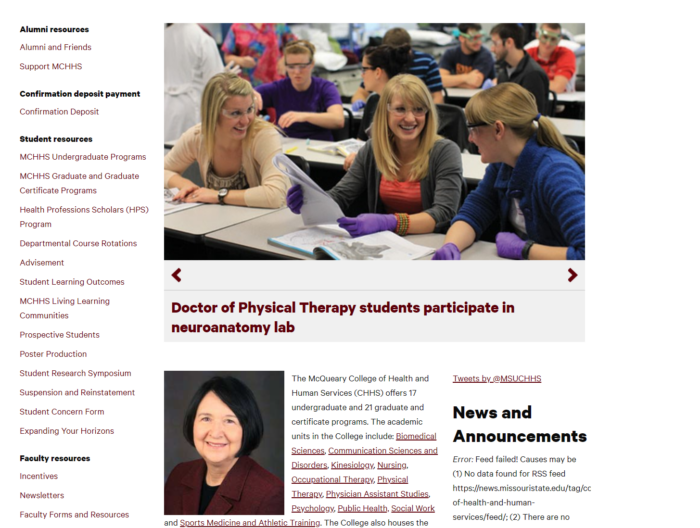
We started with the college site and went from this:

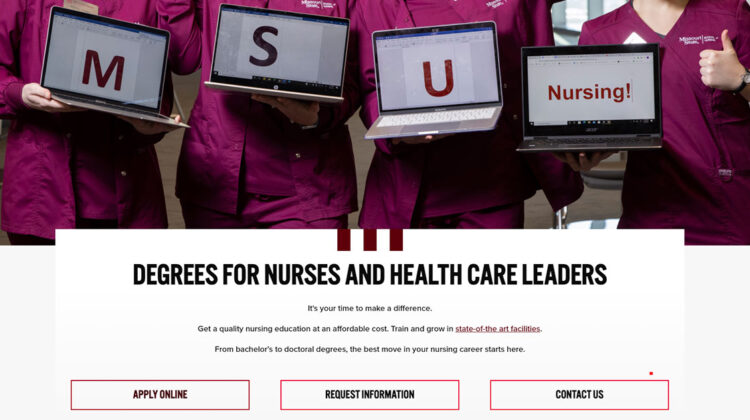
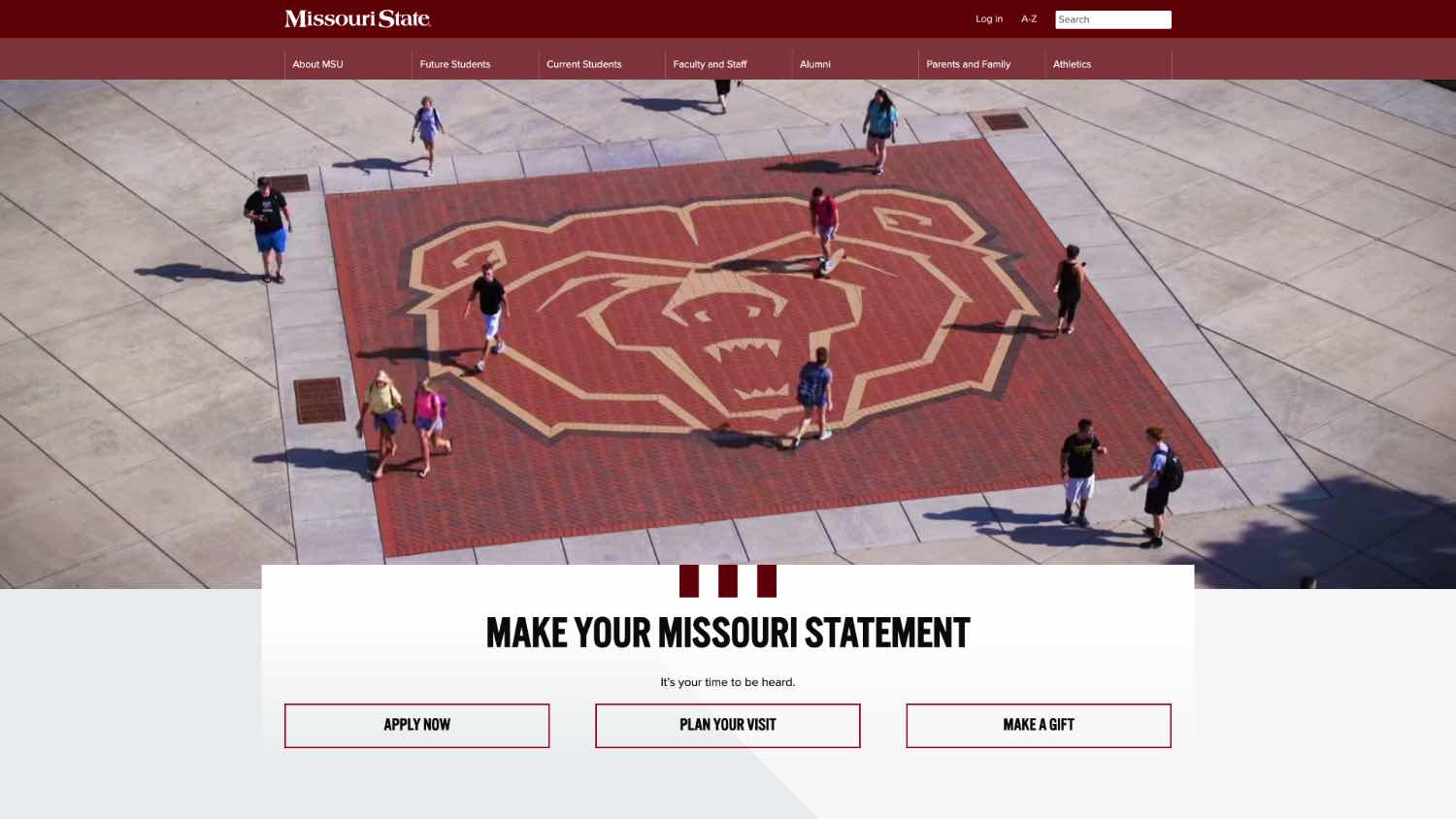
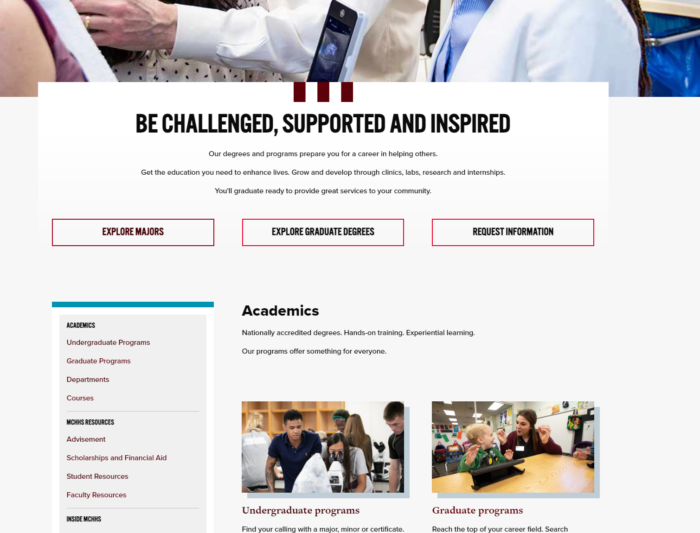
To this:

The new MCHHS website went live last fall.
By the numbers
The success of the MCHHS redesign is shown in the numbers.
Through Google Analytics, we compared a three-period for the website: pre-redesign and post-redesign.
Highlights include:
- The removal of outdated pages cutting down on unwanted or misguided traffic.
- Bounce rate is down from 83% to 28%.
- Session duration is up from 1:09 to 1:32.
- Site traffic is more qualified. Our users are more likely to find what they need. Top page views were:
- MCHHS homepage (8,437 views)
- Undergraduate programs (1,081 views)
- Confirmation deposit (389 views)
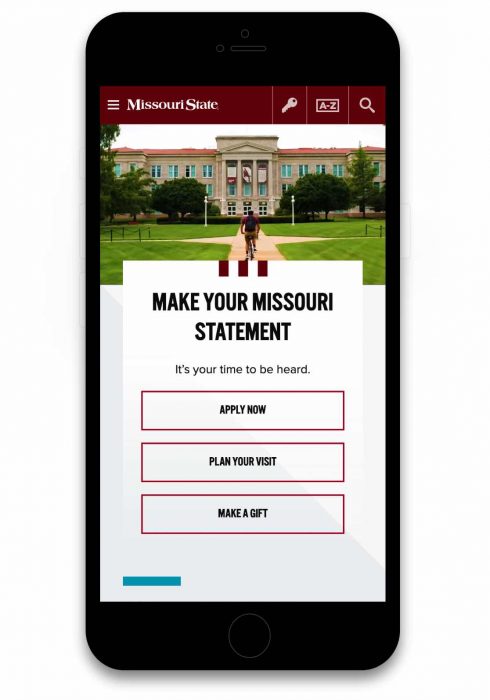
- Major reduction of bounce rates on all devices. Especially mobile (reduced to 29% from 87%).
- Pre-redesign, there were top referrers that looked to be internal (Word, Teamwork) and now those referrers are what they should be: Google, search.missouristate, direct, Twitter, Facebook.
Going forward, we plan to continue emphasizing analytics in our redesign strategy.
More on MCHHS
We’ve also completed recent redesigns for two MCHHS departments: the School of Nursing and the new public health and sports medicine department.
These new websites feature the key aspects of our redesign strategies over the past 12 months:
- Concise, SEO-friendly messaging (using terms like “major” and “degree” more often) on the homepage and program pages. Example: BSN-Completion for nursing.
- Prominent call-to-action (CTA) buttons.
- Less clutter overall and a more more-friendly website.
Over the next 18-24 months, all department websites under MCHHS will undergo redesigns.
Other redesigned websites

Through the academic website project, several other departments and programs have undergone redesigns over the last year as well.
Defense and strategic studies got a much-needed refresh. The new website highlights DSS’s unique programs and location (Washington, D.C.)
Other redesigns since 2020 include:
- Childhood education and family studies
- Criminology
- Electronic arts
- Information technology and cybersecurity
- Management
- Media, journalism and film
What’s ahead
The COVID-19 pandemic has slowed down our redesign workflow.
In the coming months, we’re hoping to pick up our usual pace and continue these redesigns, which we normally rotate among Missouri State’s eight colleges.