The redesigned physical therapy website recently launched as part of the academic website project. It is the latest academic website to receive a full redesign for the mobile-friendly template, a process that includes the creation of new content, design and multimedia elements.
Visual improvement
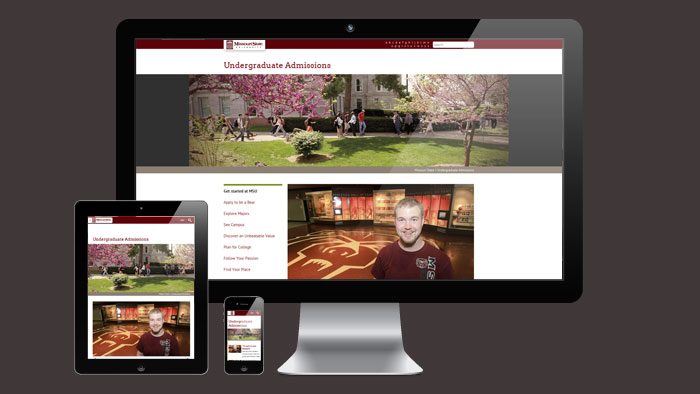
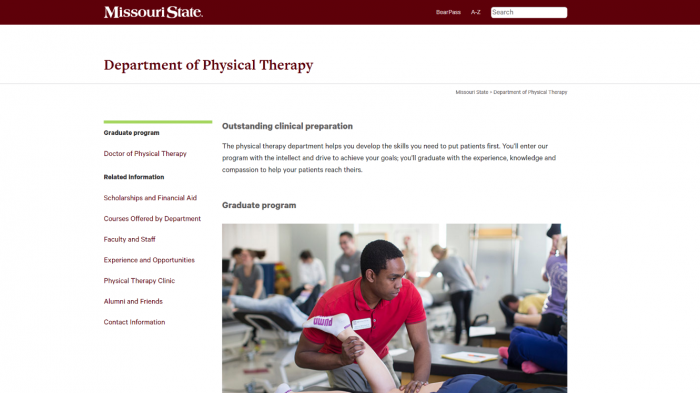
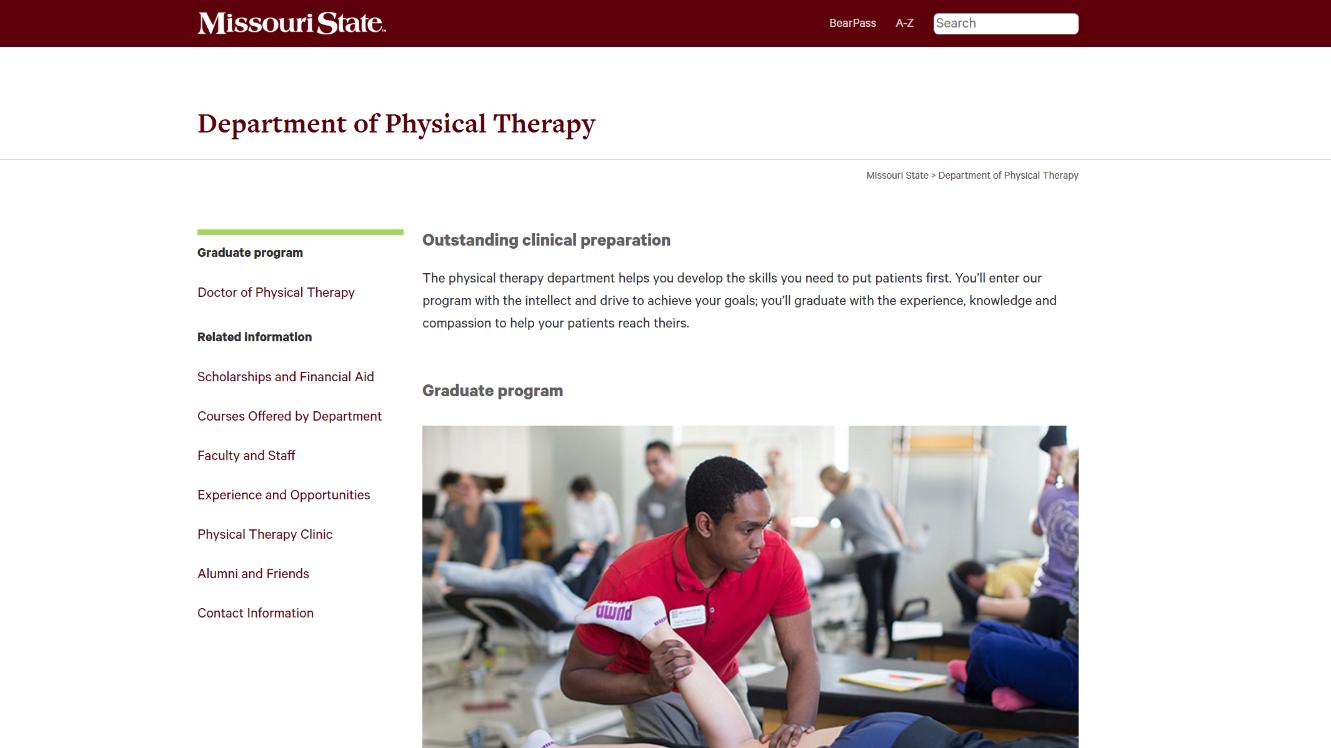
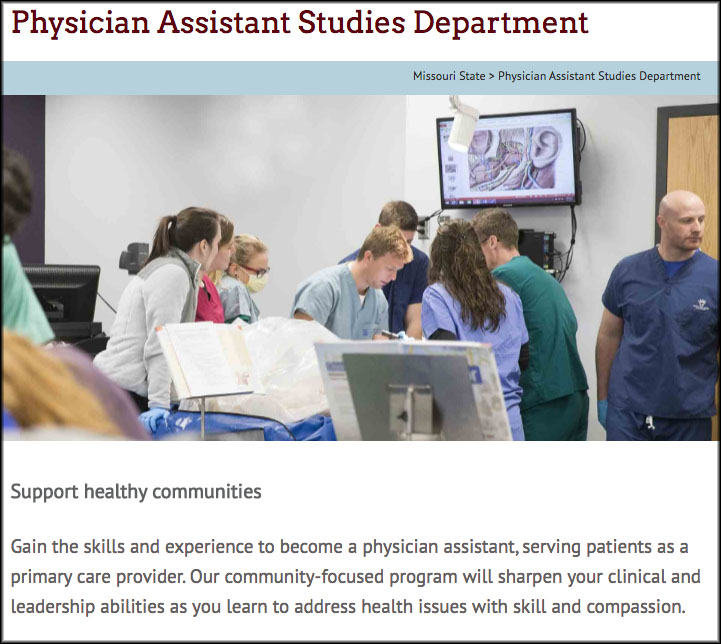
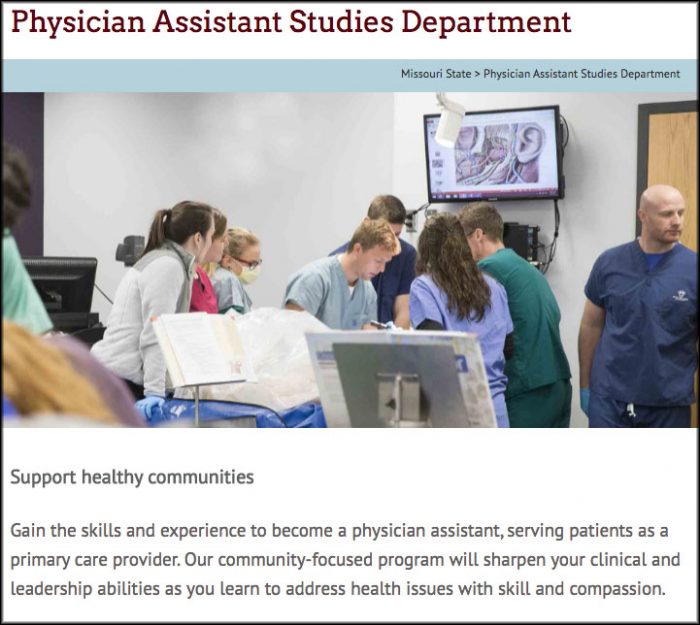
The redesigned homepage features distinct headers, brevity and a centerpiece photo showcasing a department student in action. Fresh photos give an identity to physical therapy students and faculty.

Links on the left side of the page were also prioritized. Visitors are now one click away from high-interest department information such as curriculum and scholarships and financial aid.
Student achievements
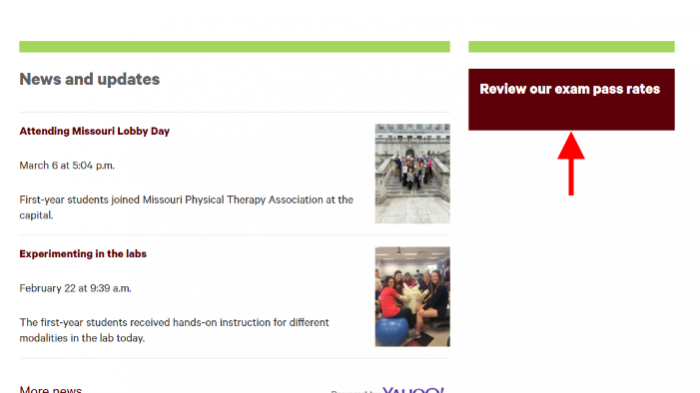
Since 2009, the physical therapy department has held an ultimate pass rate of 100 percent. This information is highlighted in a call to action block on the home page, which links to year-by-year graduation rates – a vital recruiting tool for the department.

Experience and opportunities
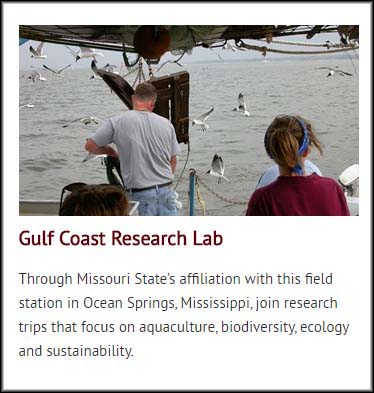
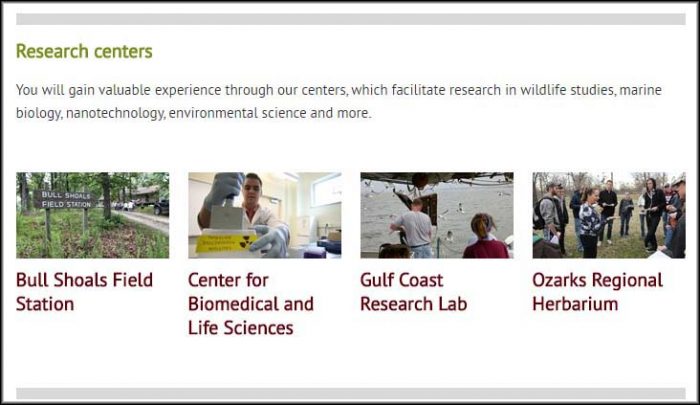
What, and where, will you be learning in the physical therapy department? Find out by visiting the Experience and Opportunities page, which explains your potential full-scale educational experience and the amenities of McQueary Family Health Sciences Hall.
Site credits
- Project lead and content: Lucie Amberg, new media specialist, office of web and new media
- Design: Abby Isackson
- Photography: Bob Linder
- Videography: Carter Williams
- Editor: Nicki Donnelson
- Implementation: Alyson Jones and Louis Freeman, with oversight from Brian Heaton





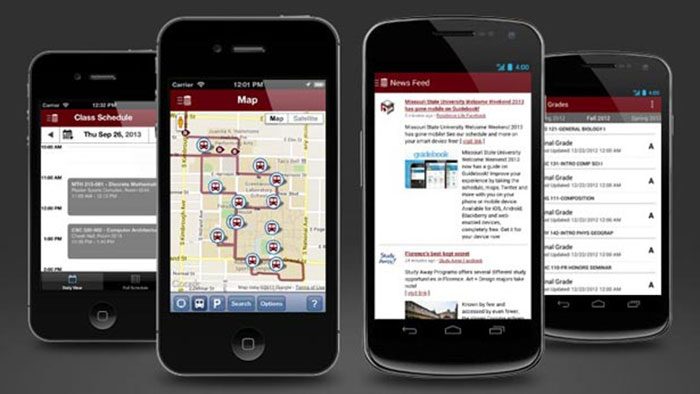
 Mobile usage is growing exponentially — particularly among our largest demographics of prospective students,
Mobile usage is growing exponentially — particularly among our largest demographics of prospective students,