Welcome to our series of posts called, “How to make your website accessible.” So far we have discussed the ethical and legal reasoning behind accessibility, how to write alternative text, checking color contrast, and how to write descriptive links. The accessibility journey is moving onward with the discussion of headings.
Headings vs. paragraphs
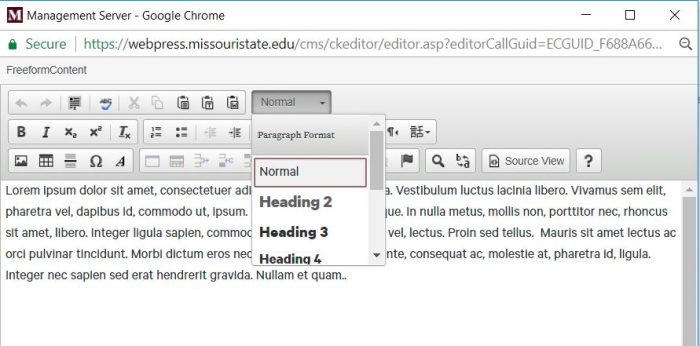
A heading is a short phrase describing what a succeeding section is all about. Headings help users determine the overall outline of a document and navigate to specific information on a page. Headings are bold and bigger compared to normal paragraph text. Headings need <h> tags while paragraph text need <p> tags. The images below display the Source View and Rich Text view to better understand the code behind headings and paragraphs.
Heading ranks
Headings are nested according to level or rank. Heading 1 is the most important heading, whereas heading 6 is the least important. Headings with an equal or higher rank start a new section, headings with a lower rank start new subsections that are part of the higher ranked section. In Web Press, Heading 1 is the title of the web page, while Heading 2 serves as a main section.
Heading HTML tags
Heading tags are used to create headings. They are defined with the <h1> to <h6> tags, telling browsers and search engines that this is the most important text on the page.
If you are using Web Press or WordPress, these tags are placed automatically when a heading is selected. If you notice a heading issue but can’t figure out the problem behind it, the HTML elements will likely uncover the issue. In Web Press, click View Source inside the text window to find HTML. In WordPress, click Text in the upper right window tab. You don’t have to be a coding expert to fix headings in HTML as long as you know the heading tags below:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Improving readability
Headings support visual readability. Internet readers tend to inspect webpages in blocks and sections. Splitting information into logical chunks based on headings allows the skimmers to quickly find what they need. Informative and concise headings are effective, giving readers a preview of the information. It is critical to ensure headings have a logical structure.
Increasing accessibility
Users with visual impairments may have headings read aloud by a screen reader. The screen reader will compile a list of headings, rather than reading aloud the entire page. This allows those with visual impairments to easily jump through a website’s sections and navigate to a particular set of information. Heading structure is one of the most important accessibility considerations.
Optimizing search ranking
Search engine optimization (SEO) is the process website owners use to help search engines find, index and rank their web pages — hopefully above others. Instances of <H> tags in text tells a browser—and of course, Google—that the text is important. When a user is searching for specific information, headings communicate to search engines what a website is all about. Because headings are important to users, they directly affect search rankings and optimization.
Ask the Web Help Desk
Why can’t I use bold text instead of a heading?
This is a frequently asked question at the Web Help Desk. Web Press users tend to love the bold look opposed to the smaller, gray Heading 2. In all circumstances, it is best practice to use a heading rather than bold. This will code your heading with the proper <H> for accessibility and search engine optimization.
On a side note: Headings are written in sentence case and don’t include punctuation. This means you only capitalize the first letter of the first word and proper nouns. (Ex: Web content management system)
Even if you think it looks better another way — trust the Help Desk.
How do I access headings in Web Press?
In Web Press, the heading size and color style is set as pre-set. Follow these steps to set a heading:
- Select the Open Rich Text Block red dot.
- Select the Edit Content red dot.
- Highlight the text you wish to make a heading.
- Select the heading drop-down list.
- Select the appropriate heading in the drop-down menu.
- Select OK.

How do I change the page title?
In Web Press, the Heading 1 is the title of a page. Follow these steps to the change the page title:
- Go to the page you are editing in the SmartEdit.
- Select the Open Web Page red dot at the top of the page.
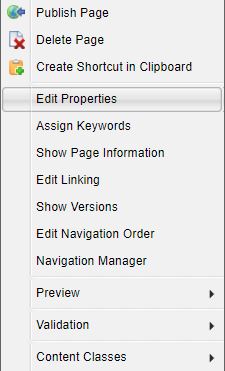
- Right-click anywhere on the page.
- From the drop-down menu, select Edit Properties.

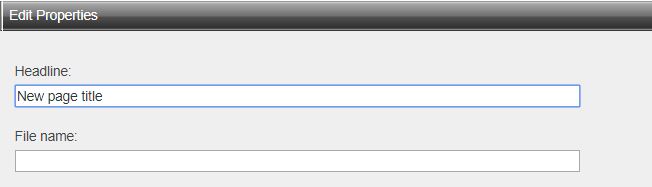
- In the Edit Properties window, type your new page title in the Headline box.

- Select OK.
How do I access headings in WordPress?
Follow these steps to set a heading in WordPress:
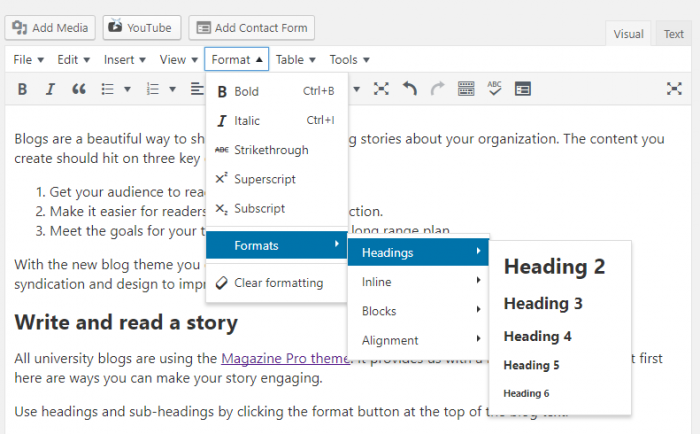
- Select Format from the toolbar menu.
- Move down the drop-down list and select Formats.
- Select Headings
- Select the heading you wish to use.

Further questions?
If you have any questions or need further assistance, please contact the Web Developer Help Desk at WebPress@MissouriState.edu or call 417-836-5271 between the hours of 1 p.m. and 5 p.m. on normal business days.
- Accessibility series: Video captioning - April 5, 2018
- Accessibility series: Creating tables - February 16, 2018
- Accessibility: Don’t use color alone to convey content - December 13, 2017
- Accessibility series: Headings - November 7, 2017
- 5 ways to engage with Missouri State using social during Welcome Weekend - August 9, 2017