The redesigned biology website recently launched as part of the Academic Website Project. It is the fifth academic website to receive a full redesign for the mobile-friendly template, a process that includes the creation of new content, design and multimedia elements.
Clarifying programs and resources
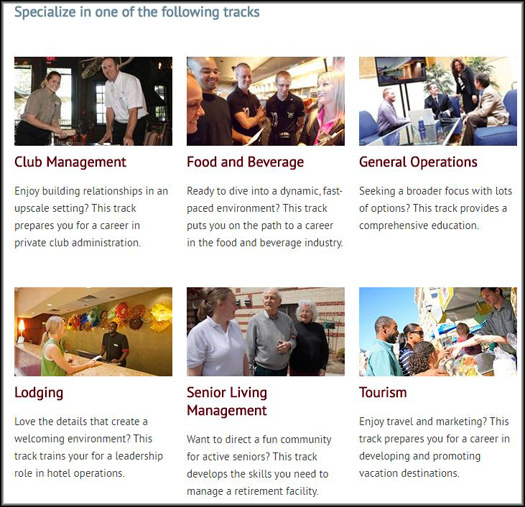
The biology department is home to a diverse range of programs and research centers. Given the options and opportunities for prospective students, providing clarity became a focus of the redesign.
Each program now has its own sub-section on the website, where information regarding that program is gathered.
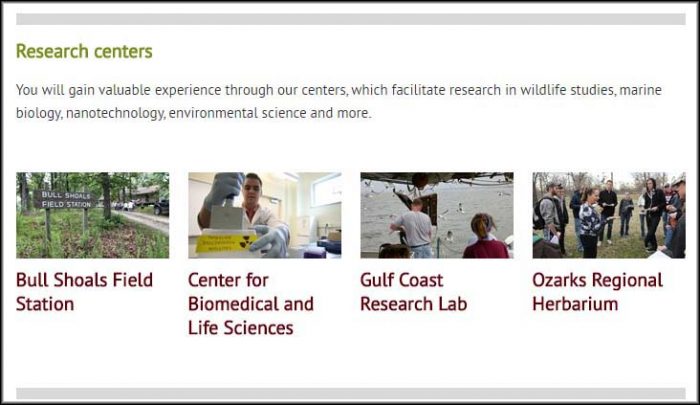
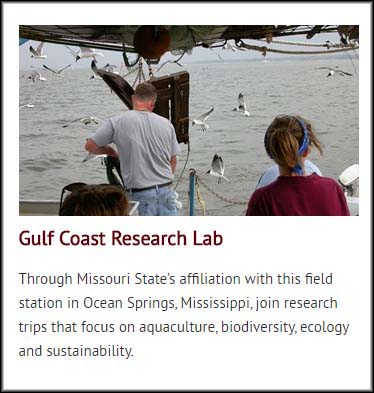
The department’s research centers — meaningful recruitment tools — are highlighted in a prominent section of the website’s homepage. The Facilities and Resources page then features expanded descriptions of each center.


Using video resources
This redesign included the creation of one new video, which highlights the department’s emphasis on research:
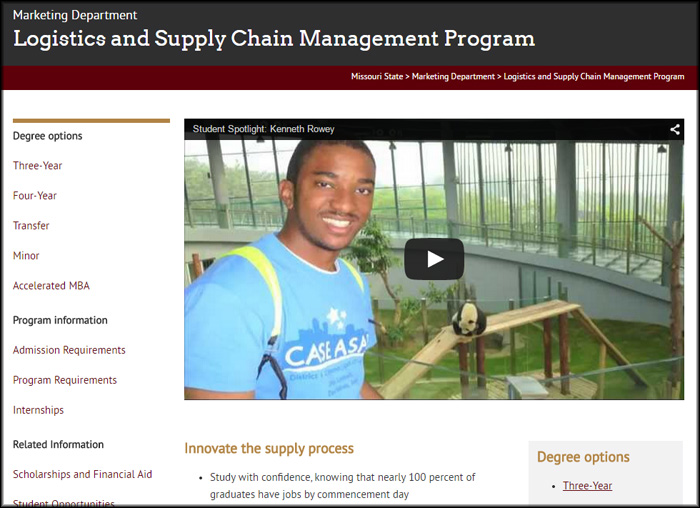
In addition, we were able to leverage videos that were created for other purposes. For example, the following video of a biology alumnus became a valuable addition to the Careers and Outcomes page for the Master of Science in Biology.
Site credits
- Project lead and content: Lucie Amberg, new media specialist in the office of Web and new media
- Design: Veronica Adinegara, senior graphic designer in the office of publications
- Photography: Kevin White, senior photographer in photo services
- Videography: Sara Silkwood, videographer in photo services
- Editor: Nicki Donnelson, public relations specialist in University communications
- Implementation: Brian Heaton, content management programmer in the office of Web and new media, with Lucie Amberg and Sara Clark, director of the office of Web and new media, and student coder Max Orlando