During MarCom Training Week, the office of web strategy and development presented “Hello Omni CMS, goodbye Web Press!”
The goal: Help all web editors become familiar and comfortable with using the university’s new content management system (CMS), Omni CMS.
A summary of the presentation is detailed below. You can also download the full presentation (.pdf).
What’s changed and basics
Compared to the old system, Omni CMS is easier and quicker to use.
Key takeaways:
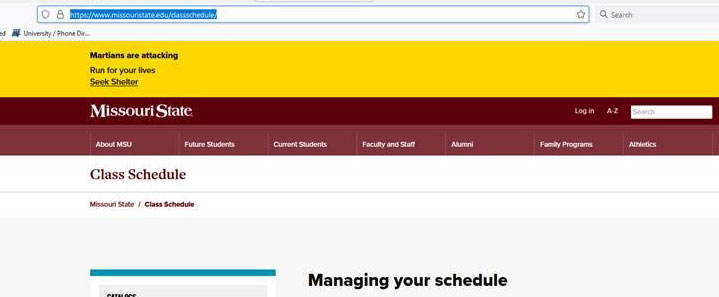
- To log-in, just go to the page you want to edit and scroll to the very bottom. Look for the little copyright-looking symbol (c). This is the DirectEdit link. Click it.
- To start editing your page, select the green rectangle icon labeled “Main Region.”
- To navigate between pages or sections of your site, select Content->Pages. All pages are saved as .pcf files. Your “homepage” is always default.pcf.
- WYSIWYG Toolbar: Where all the editing magic happens. This is where you add, edit or enhance your content.
- Dashboard: The command center for all your editing activities.
- Global navigation links are displayed site-wide. Local navigation links are limited to a specific page.
Design system
The web design system is the foundation for building your pages.
Key takeaways:
- Everything comes from snippets (puzzle piece), components (atom icon) and assets (box with arrows).
- Snippets: The starting point for building your page. Grids are the most common. Grids “hold” your content.
- Components: Where you showcase or highlight your content. Examples include touts, call to action (CTA) and more.
- Assets: Specialized, frozen content. Maps, catalog content and policies are the most common.
- Use the elements guide for determining how these items should be used.
- Make sure your content is accessible and legible to all.
Access and support
How to get access or request help for updating your website.
Key takeaways:
- Know the steps for becoming a web editor.
- Contact us or review our documentation if you need help.
- Common support questions:
- Directory and profiles: Profile details are updated by our office. Office location and phone number can be updated by the individual person.
- Broken images in preview: Unpublished images won’t display in preview. You must publish the photo(s) for them to display in preview mode.
- Forms: A work in progress. Minor edits to frozen forms can only be made by our office.
Download the full presentation: Hello Omni CMS, goodbye Web Press! (.pdf)