We recently, by that I mean a year ago, decided it was time to redesign the Alumni Association’s digital communications. Before embarking on this glorious journey we first needed to figure out what we wanted to do and why we’re doing it.
Make a game plan
We developed a set of goals to help us keep our audience in mind.
- User access to information on mobile devices
- Clear calls to act for alumni to engage with the university
- Streamline university news with alumni-centered stories from the printed magazine
- Implement our sub-brand across all communication platforms
Then laid out the three phases we planned to execute.
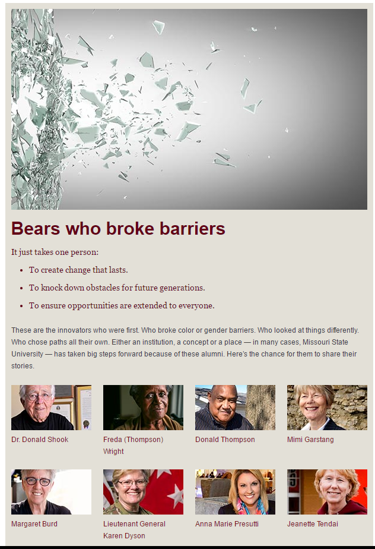
Phase 1 – Missouri State Magazine online
During this phase we found alumni want to get their printed magazine in an easy to read online format. So, we tore down the old magazine site and built a new blog. Through the use of syndication, we are able to pull real-time stories from the university communications department. We can now feature stories from the news, highlight faculty work, showcase student awards and give a home to all the alumni stories. The Bear Bulletin blog is mobile friendly and ties directly to our website.
From old to new – blog
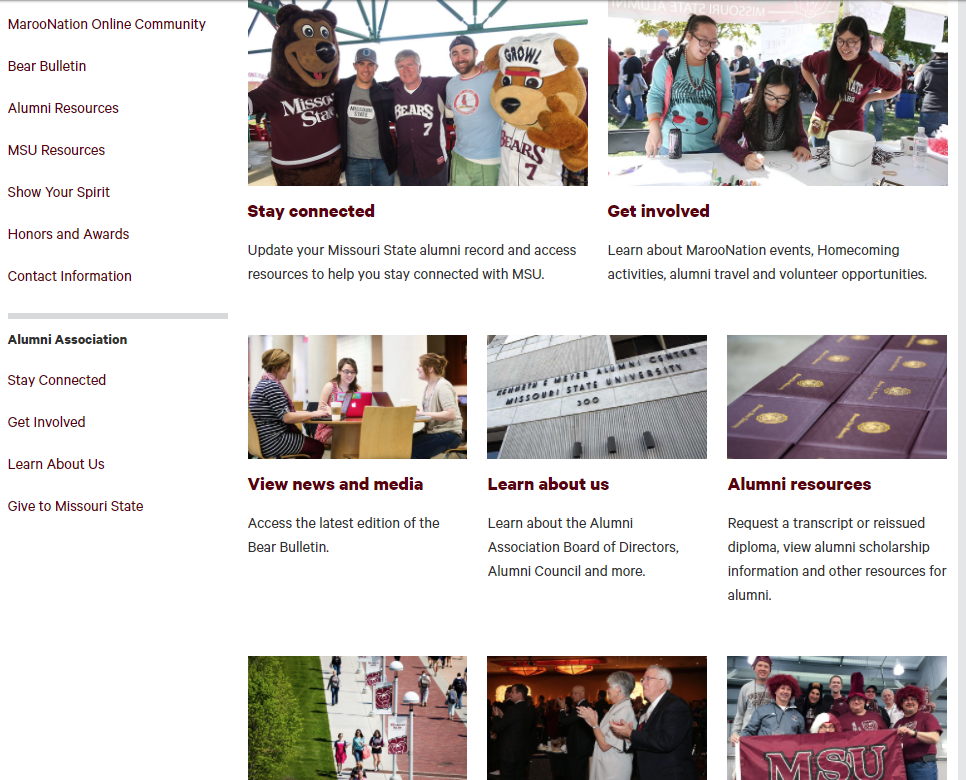
Phase 2 – New mobile friendly website
Next step, updating our website to streamline information about events, programs and ways alumni can volunteer. Warning, don’t go into a website redesign before a major event. I planned to finish the redesign before Homecoming, but didn’t take into account all the updates to the Homecoming website.
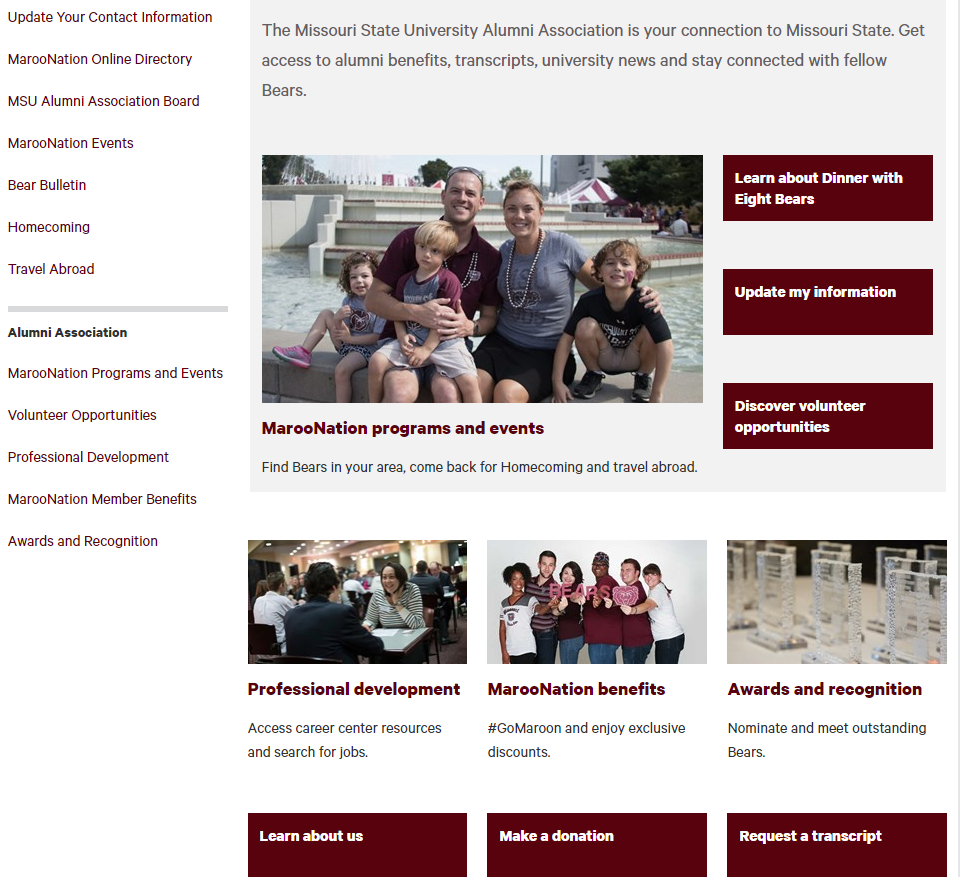
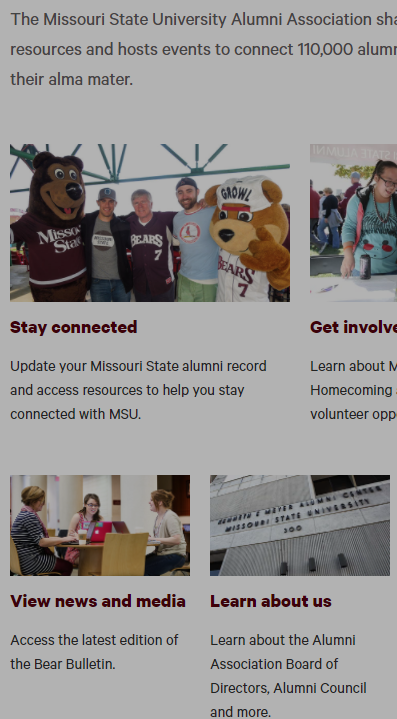
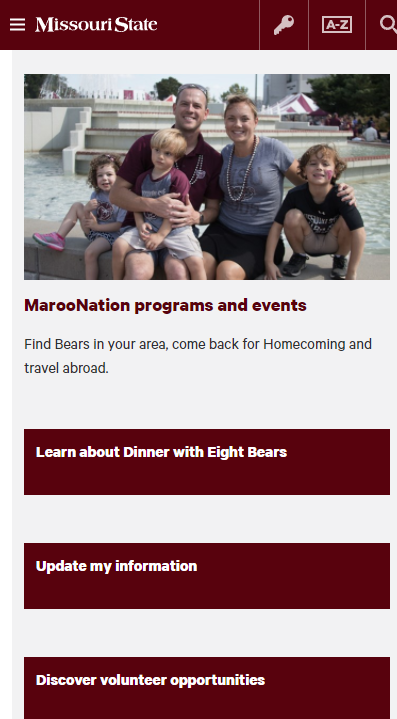
Again, we went back to our goals and consulted the Alumni Association Board and Council. Since mobile stacks information into one column, we created a hierarchy for the content and used clear calls to act buttons on our Missouri State University Alumni Association website.
A mobile-friendly site
Phase 3 – New e-newsletter
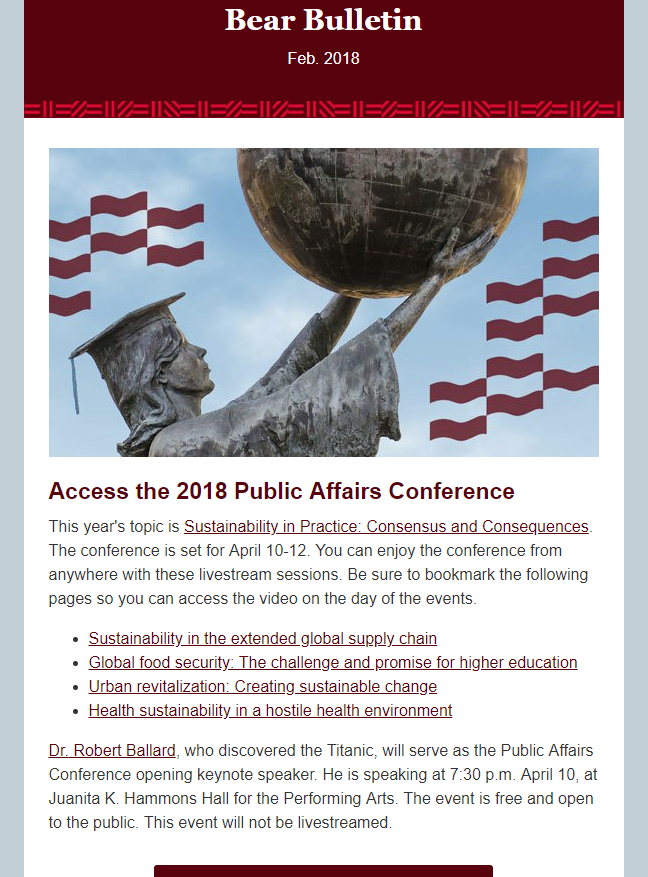
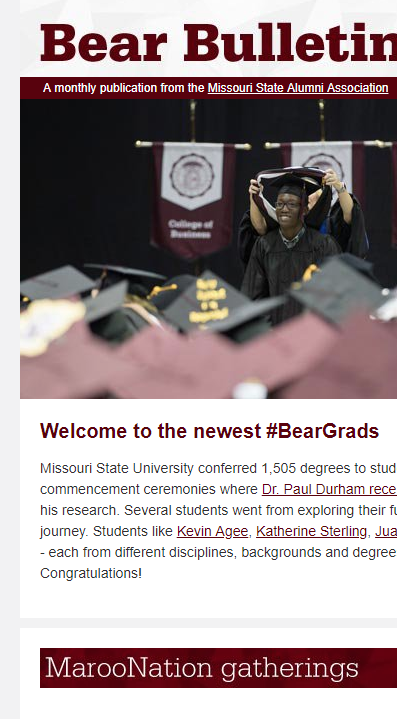
Again, the data showed us nearly 50% of the audience accesses our email from a mobile device. We stuck with one column, used more full-width photos, added calls to act buttons and reduced the text.
An email you want to open
What we learned
- Timeline for completion
- Keep in mind vacations
- Summer was great for us
- Website
- Plan ahead for any major content editing on your site
- Ex: Homecoming is our biggest event and we were in redesign – not so good
- Build sitemap
- Before you start rearranging look at site navigation first
- Then layout your pages
- Review links on your site and pointing at you
- Plan ahead for any major content editing on your site
- Check mobile
You can download the full presentation for reference.