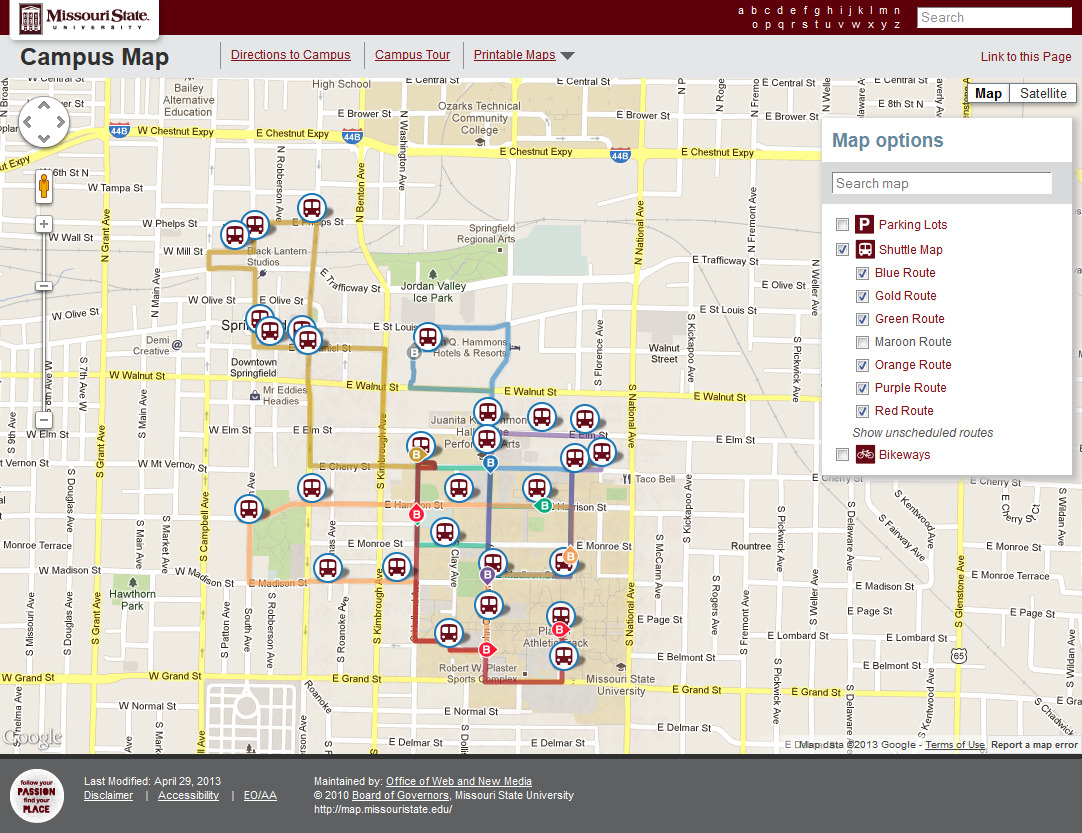
The latest refresh of the Missouri State Campus Map continues to utilize the Google Maps API v3. The JavaScript for the Campus map has been rewritten from scratch. Now all three versions of the map use a common source code:
- Desktop view
- Mobile view
- Embeded view
The source code was also rewritten to make better use of events. The shuttle layer code in particular was completely redesigned.
The map code is annotated with JSDoc tags for Closure-compiler and supports ADVANCED_OPTIMIZATION compilation with the experimental type-based optimizations.
- Uses the Missouri State common js library
- Common map code: map_v2_uncompressed.js
- Soy utilities: soyutils.js
- Soy templates: map_v2_templates.soy.js
Map controls – specific to each view



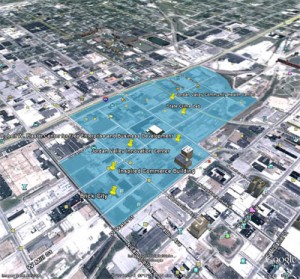
 Two years ago we assisted in a pilot program to
Two years ago we assisted in a pilot program to