The redesigned kinesiology website recently launched. It’s the latest outcome of the Academic Website Project.
Academic websites have a tremendous influence on the college search process. Redesigns provide new content, design and photo/video elements.
Three specific areas we improved on kinesiology were:
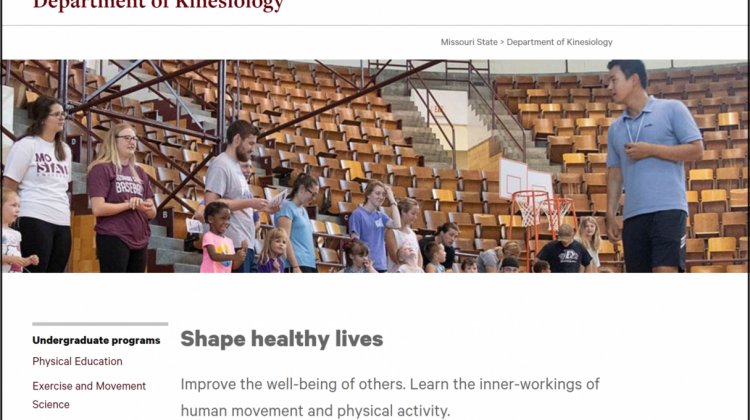
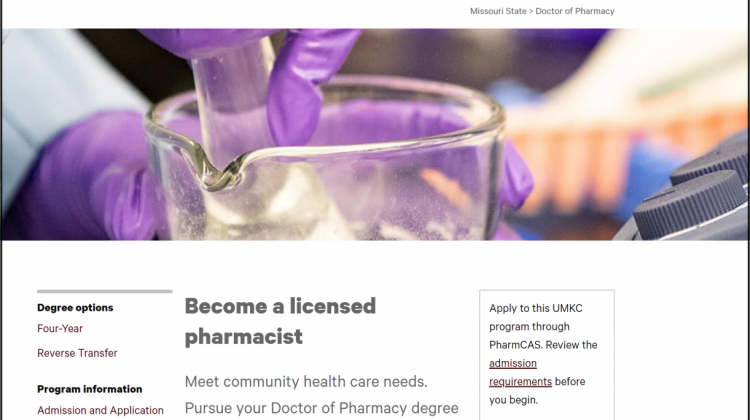
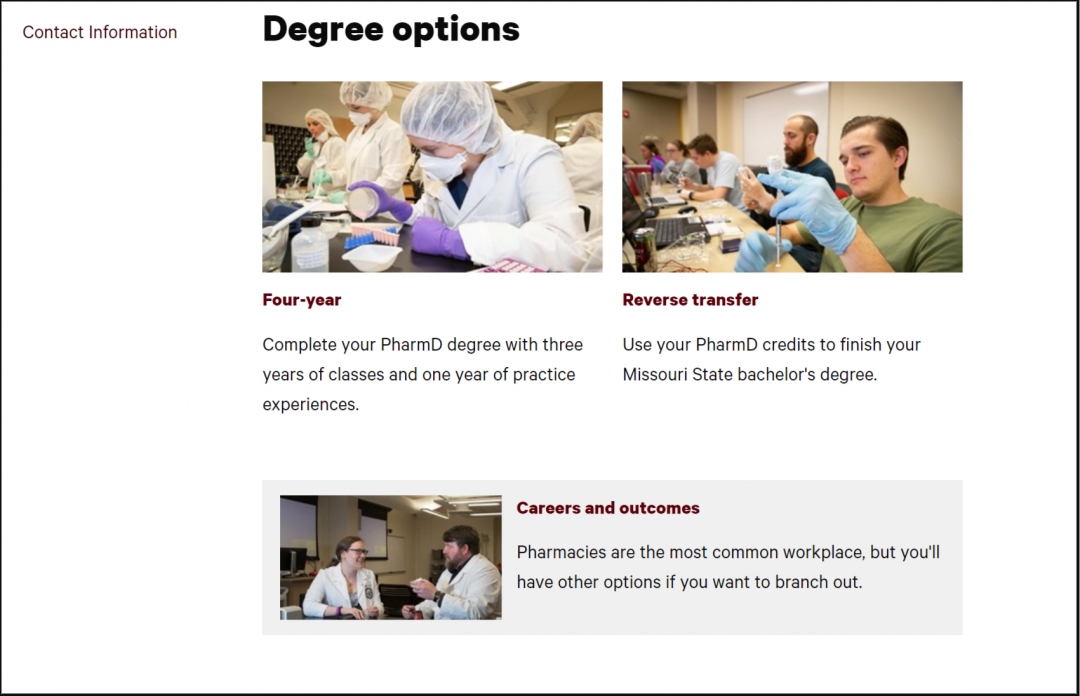
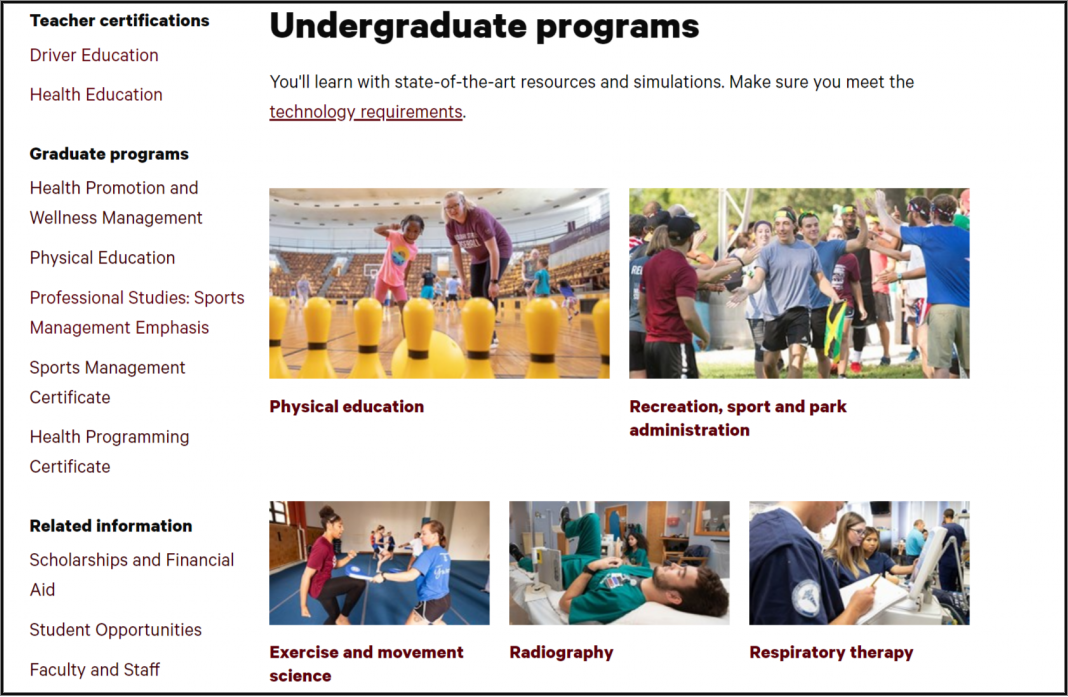
Photography

Kinesiology has eight overall degree programs. However, the department lacked current photos.
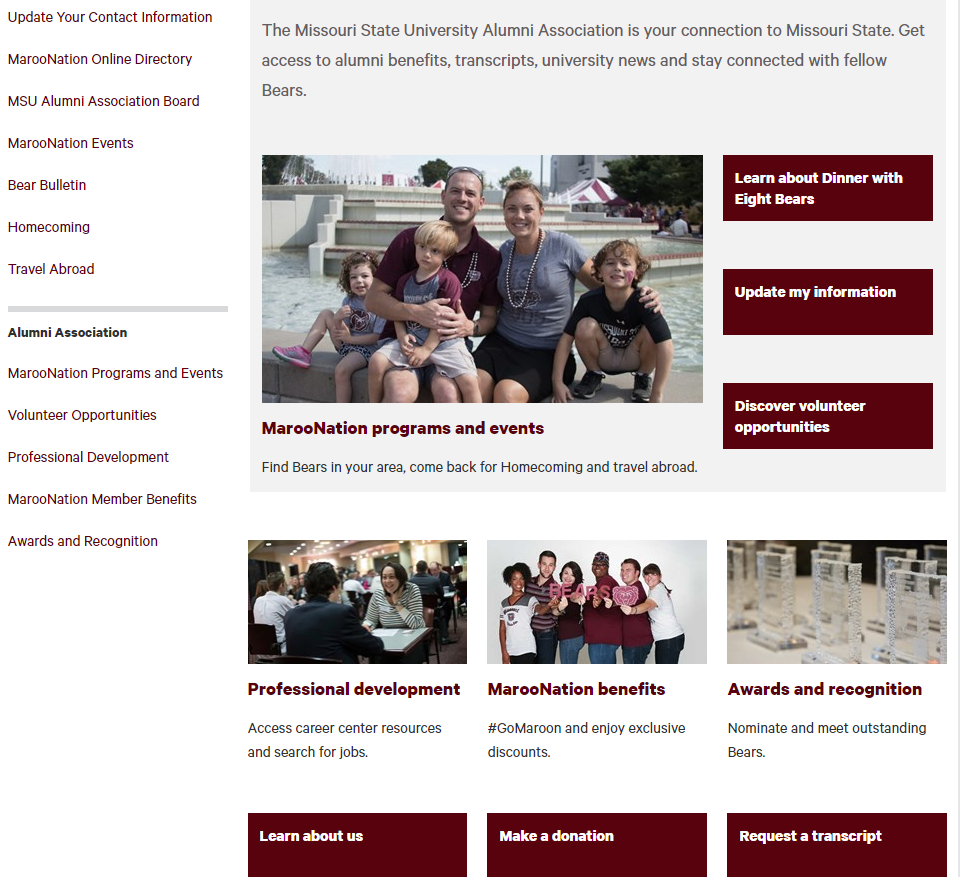
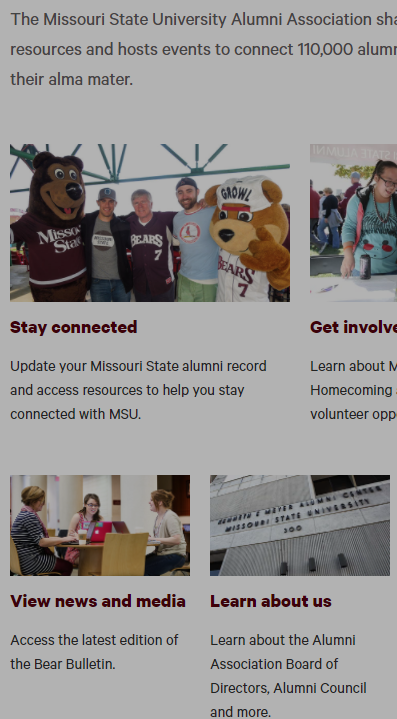
Through several photo sessions, we gave the kinesiology website an appearance overhaul.
Getting new photos creates an accurate depiction of their programs.

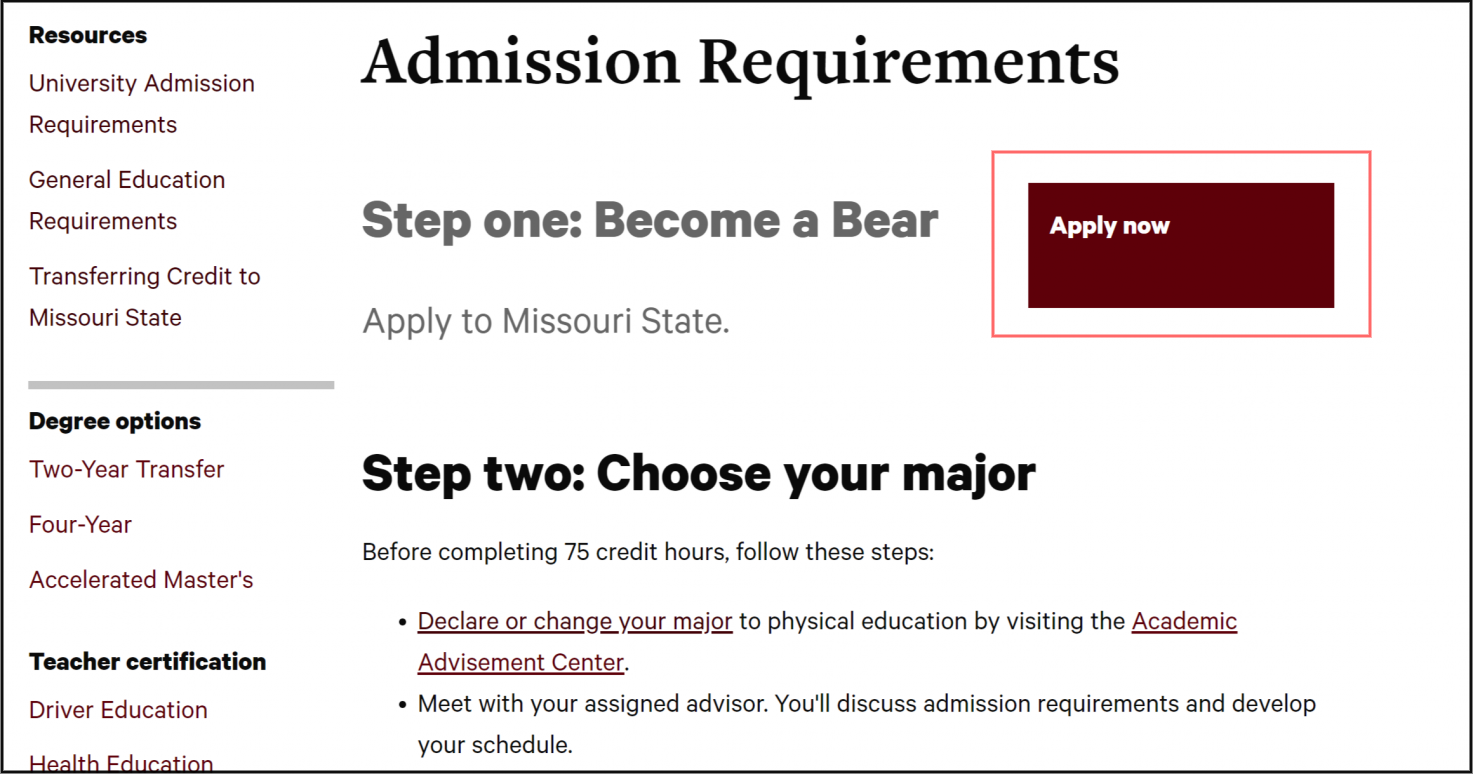
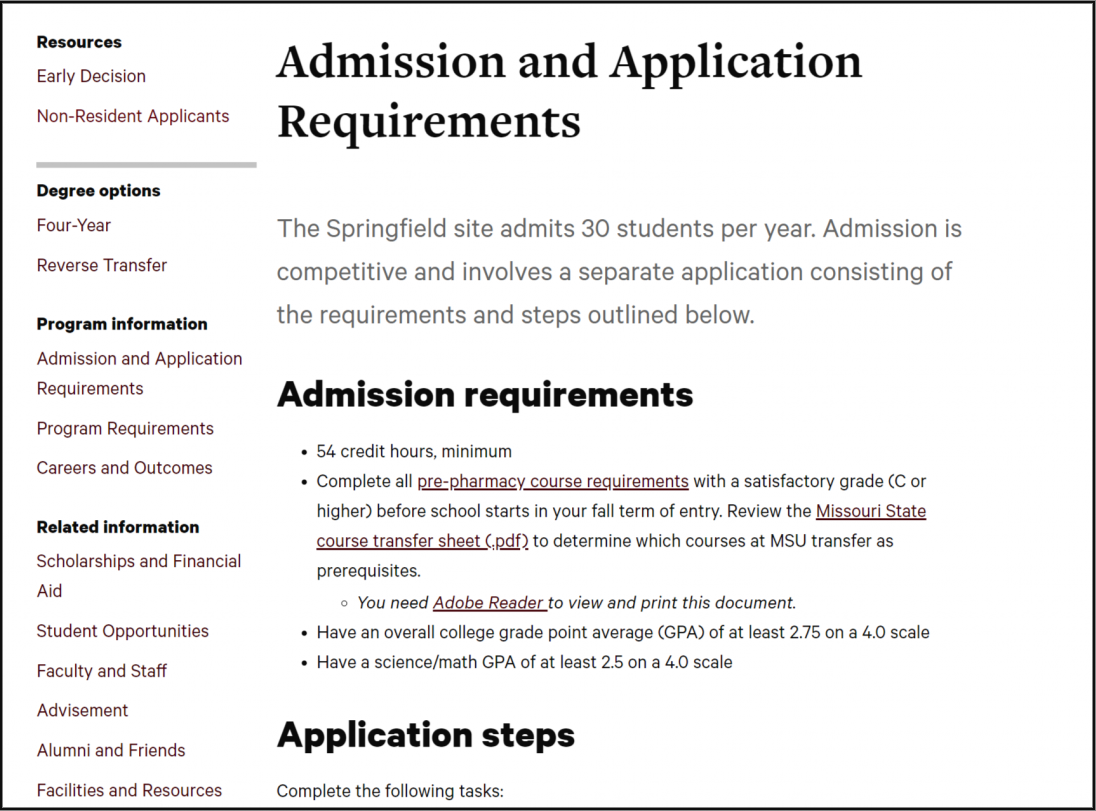
Clear application/admission language
We made it easier for future students to major in a kinesiology program.
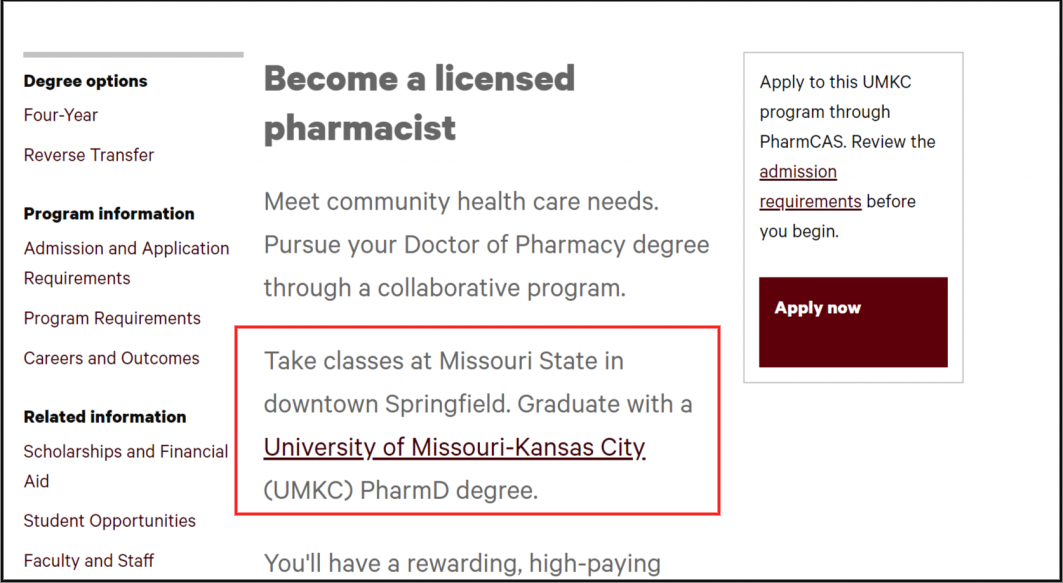
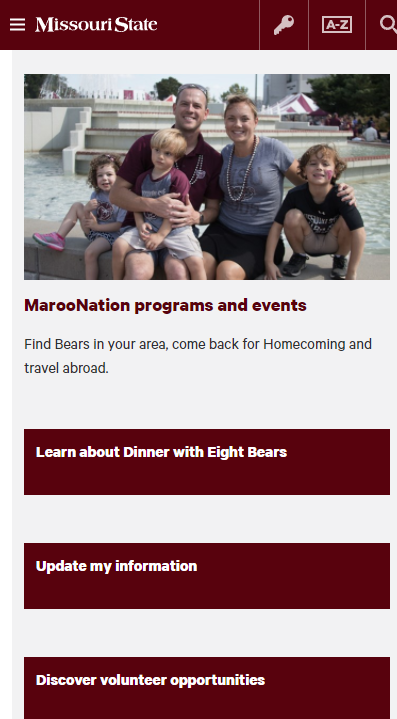
Each program sub-site has prominent call-to-action (CTA) buttons that aid recruiting efforts. For undergraduate programs:
- First, apply to Missouri State
- Then, declare your major (to a kinesiology program)
Missouri State University application form.
The application/admission process is a bit different for graduate programs, but the concept we used remained the same.
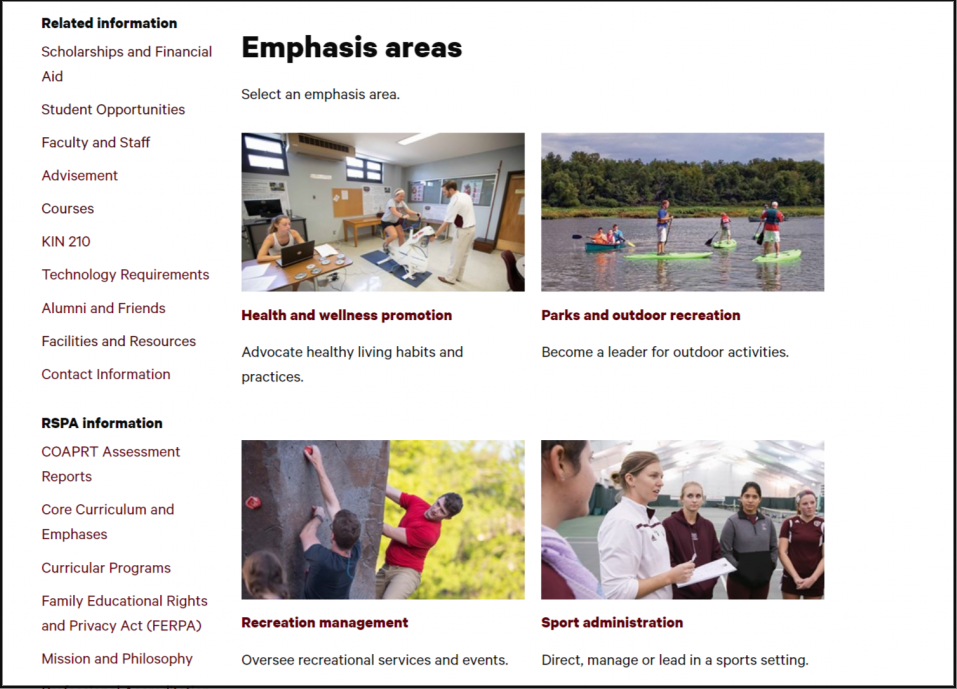
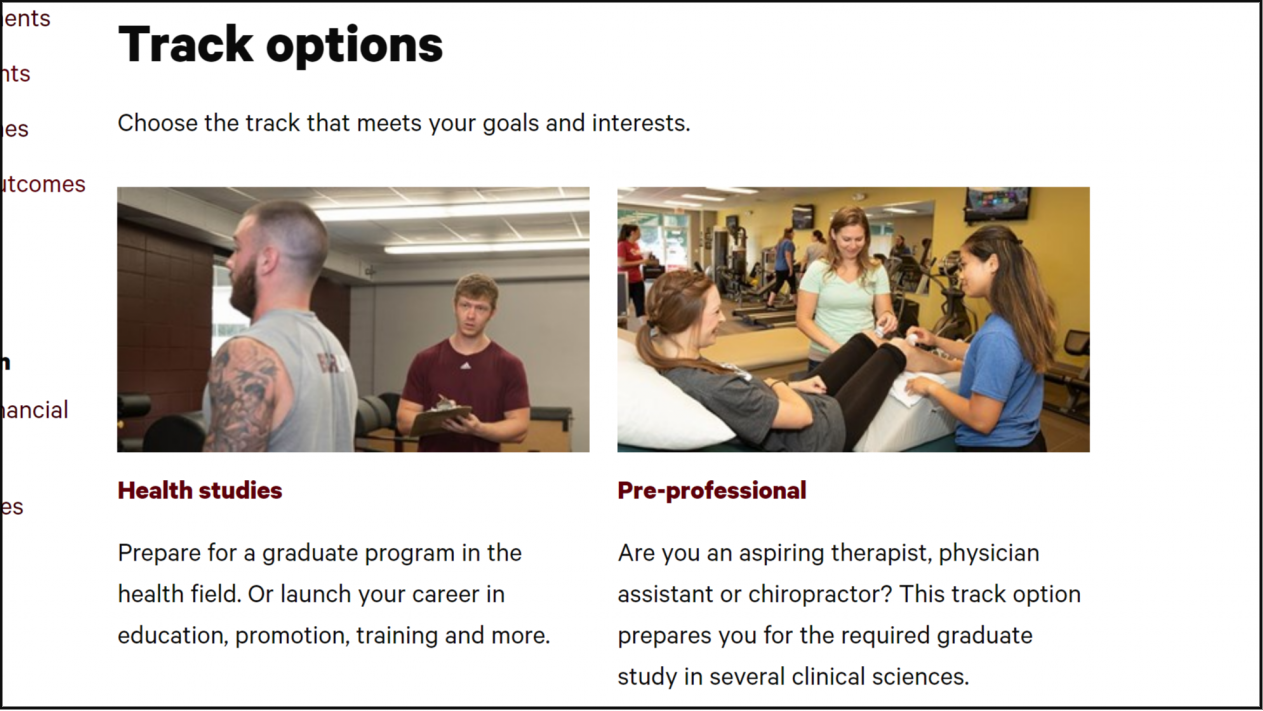
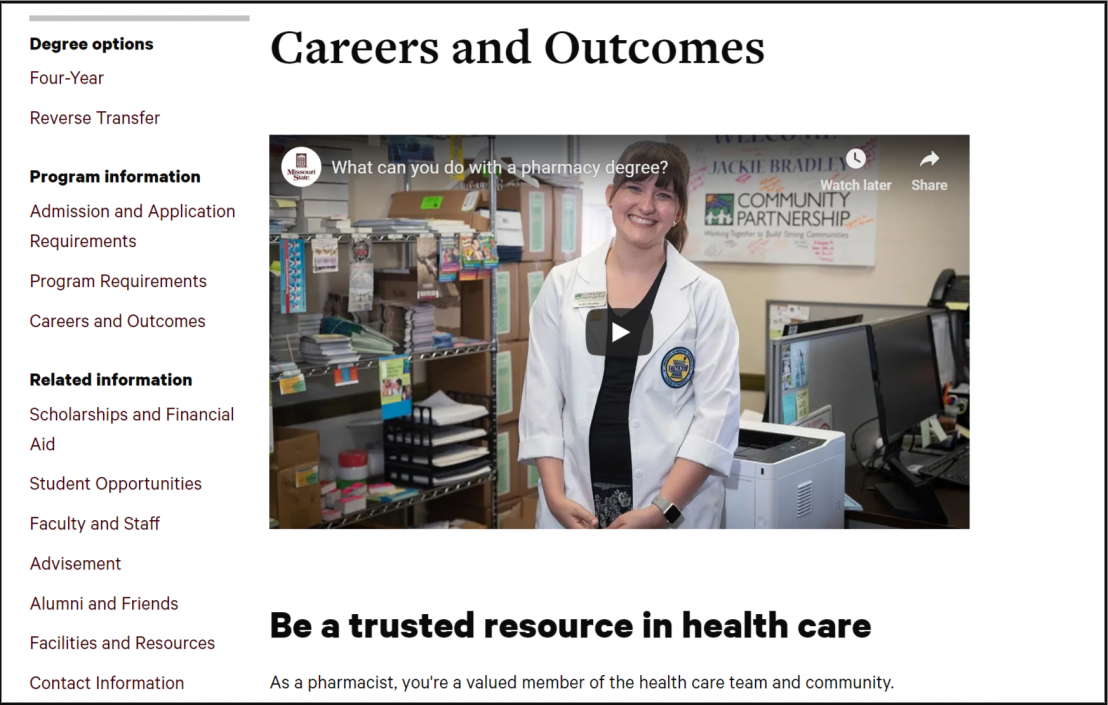
Track options
Four of kinesiology’s five undergraduate programs include track options or emphasis areas, which are specific areas of focus within the overall program.
We wanted to make these options better known.
Track options/emphasis areas now have feature blocks that provide more information about that specific area and its outcomes.
Site credits
- Project lead and content: Kai Raymer, content strategist in web strategy and development
- Photography: Bob Linder, Kevin White and Jesse Scheve, visual media
- Videography: Carter Williams, student videographer in web strategy and development
- Design: Abby Isackson, graphic designer in editorial and design services
- Editors: Sara Clark, director in web strategy and development and Nicki Donnelson, assistant director of university communications
- Implementation: Student coders Alyson Jones and Nikki Jenkins along with Brian Heaton, content management programmer/analyst, in web strategy and development
- Client: Dr. Sarah McCallister, kinesiology department head