How do you give your writing power and meaning?
With readability.
Your writing carries more impact if more people can understand it.
Using Microsoft Word’s spelling and grammar checker isn’t enough.
These online tools can improve the readability of your writing.
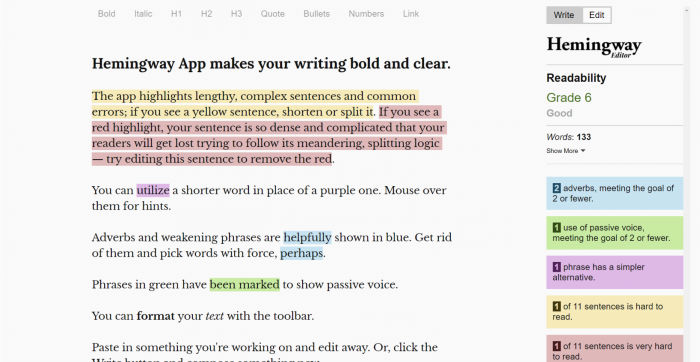
Hemingway App

This app was a hit at our recent digital training session. Count me as a fan, too.
I love Hemingway App’s simplicity. Visit the website, copy/paste your text and have your writing evaluated. Boom.
No downloads, sign-ups or registration. Only action. Perfect.
Hemingway App catches complicated sentences and words, adverbs and passive voice. You receive a readability grade (aim for the 5th-8th grade range). Gauge your progress as you go.
Hemingway App’s full desktop version ($19.99) goes more in-depth. You’ll have options like publishing, exporting and offline use.
But for most, the no-frills free version offers plenty.
Yoast SEO

If you have a Missouri State blog, you use WordPress.com. This handy plug-in gives you the SEO benefits that Hemingway App does not.
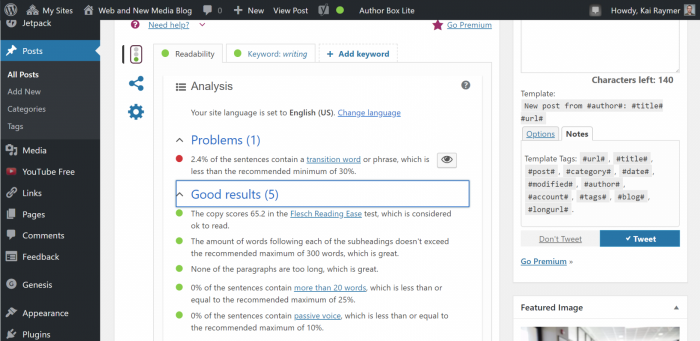
Yoast SEO previews your content on a Google search result. It helps you strengthen a targeted keyword.
An analysis spots SEO issues to improve or address. Yoast SEO is a great way to improve your blog’s Google search rankings.
Yoast SEO improves readability as well. Use the “eye” icon to identify which specific areas are strong or need improvement.
You’ll find some readability measures that aren’t available in Hemingway App:
- Lack of headings
- Lack of external and internal links
- Flesch Reading Ease scale
- Lack of transition words
Like Hemingway App, Yoast SEO offers a premium version. We recommend trying the free version, first.
Story Toolz: Readability

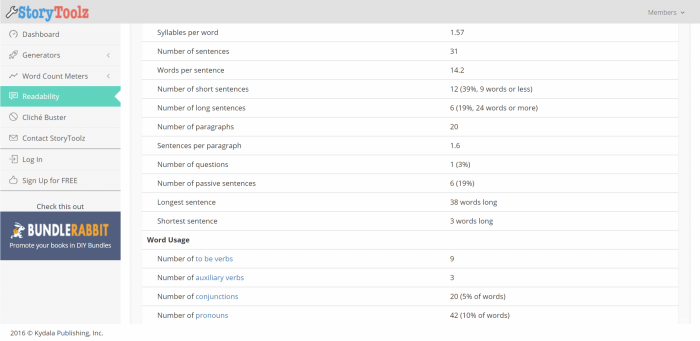
Crunch your numbers, err, writing with this tool.
Copy and paste your content into Story Toolz’ text box. Select the “Check Readability” button and look through the results.
It rates your content in four areas: reading levels, sentence information, word usage and sentence beginnings.
Story Toolz: Readability isn’t as interactive as Hemingway App or Yoast SEO. But it’s helpful if you want to get into the specifics of your writing.
By the way, Hemingway App rated this blog post at a 6th grade reading level. That’s your sweet spot for readability.