Mobile usage is growing exponentially — particularly among our largest demographics of prospective students, Millennials and Gen Z.
Mobile usage is growing exponentially — particularly among our largest demographics of prospective students, Millennials and Gen Z.
In 2015, Google experienced two mobile milestones:
- The mobile tipping point, in which the number of mobile searches in the U.S. surpassed searches on PCs
- Mobilegeddon, a change to the Google search algorithm that benefits mobile-friendly websites over their non-mobile-friendly counterparts
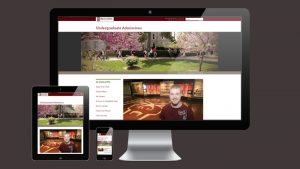
Academic websites converting to mobile
Our office began the process of converting all academic department websites to a mobile-friendly format early this year.
The conversion process is not a complete redesign. Instead, it converts each site to the mobile template and reorganizes existing content for consumption on mobile devices.
Like the academic website redesigns, conversions are funded by the provost’s office and processed on a college-by-college rotation according to the deans’ prioritization.
Websites that are converted to the mobile-friendly template will later undergo redesign, during which new content, multimedia elements and design elements will be created. This two-step process allows our office to optimize all academic websites for mobile consumption as quickly as possible.
Fall 2015 progress
During the fall semester, we published the following mobile-friendly website conversions:
- Master of Health Administration
- Biomedical Sciences
- Master of Public Health
- History
- Computer Science
- English
- Music
- Reading, Foundations and Technology
- Computer Information Systems
- Religious Studies
- Philosophy