Blogs are a beautiful way to share timely and engaging stories about your organization. The new theme offers ways you can improve your posts, design your site and track stories.
- The blog’s features provide a creative way to tell a dynamic story which is easy to read.
- Plugins and widgets offer customization of your site and social sharing.
- Your team can access real time analytics to help improve your digital strategy.
With the new blog theme, you can enhance your posts and utilize additional features like plugins, syndication and design for improved quality.
Post features
All university blogs are using the Magazine Pro theme. It provides us with a lot of great features you can use to make your story more engaging.
Structuring the blog
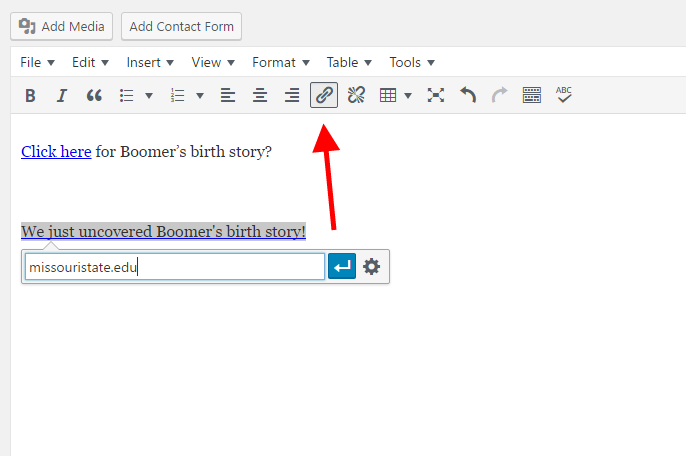
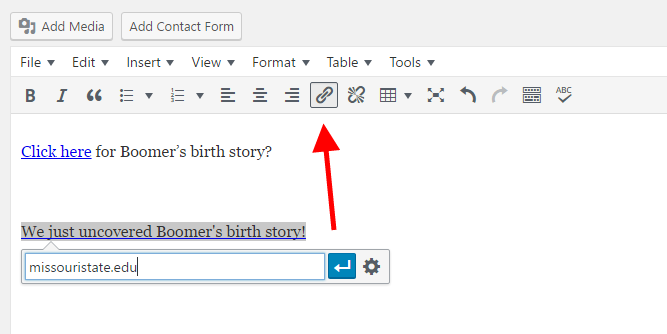
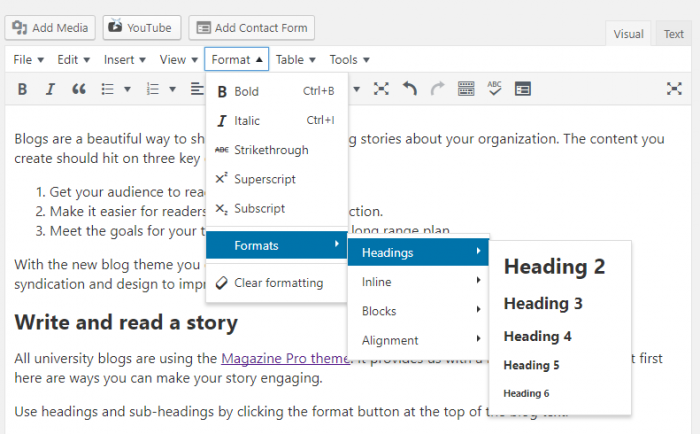
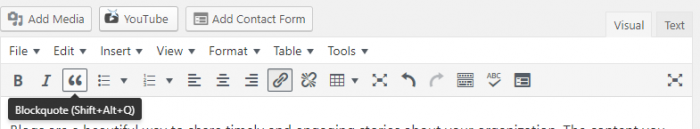
The use of headings allows readers to easily scan related content to find relevant information. Use headings and sub-headings by clicking the format button at the top of the blog text.

Another feature Amanda Isaacs, new media specialist intern for the office of web and new media, uses in her posts is block quotes.
“Block quotes grabs the reader’s attention and it draws them in to read the story,” Isaacs said.

The new theme also provides a variety of ways you can display and upload photos. Adding photography of the subject helps the audience connect with your story.
The blog theme allows for a titled mosaic such as the one above or you can also use slideshows, circle cuts and other formats to layout photos for your story.
Photography is extremely important to storytelling today.
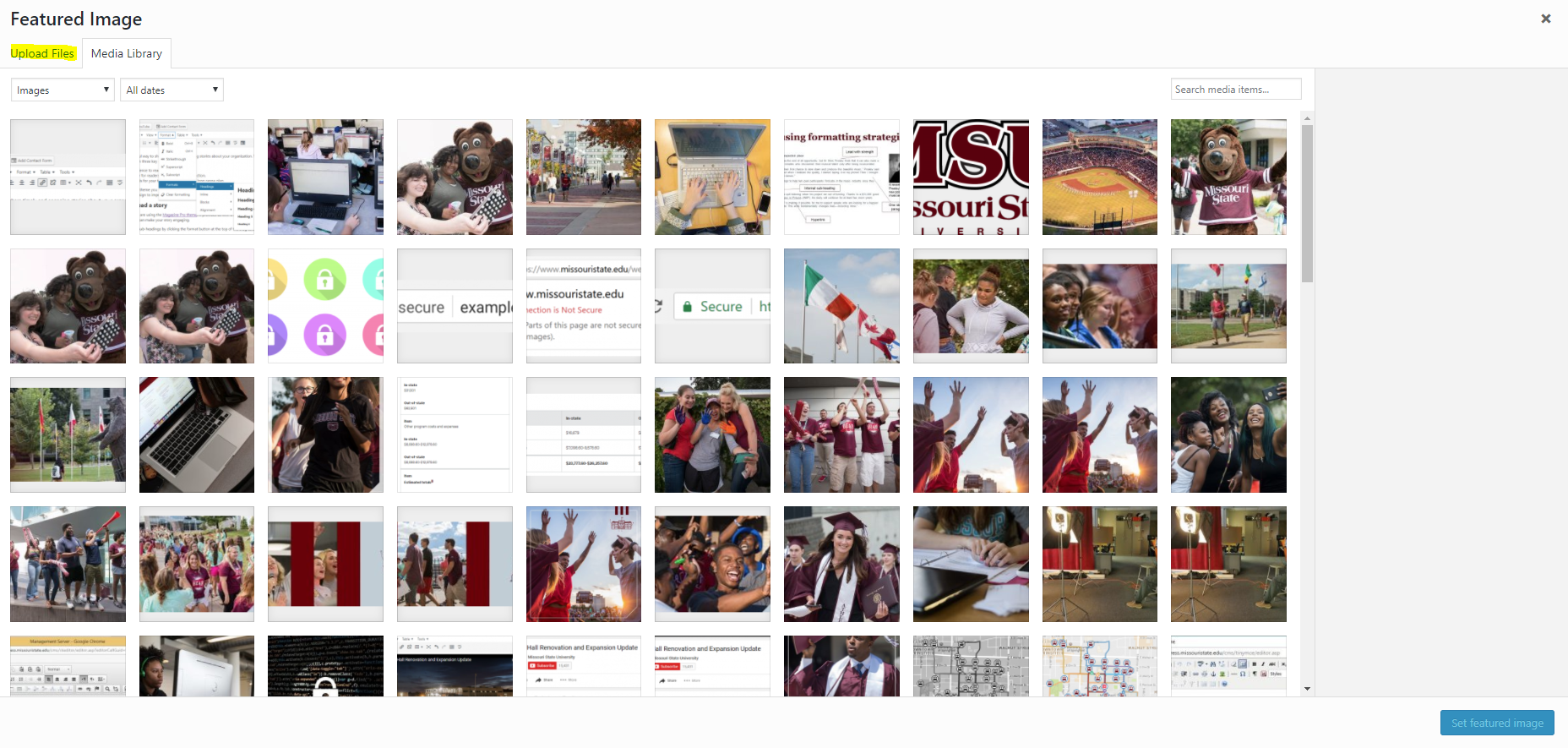
Another improvement of this blog theme is the feature image. It sets at the top of your post, giving readers a reason to scroll down. It’s also used on social platforms as the main photo and shows up on your blog feed. You can access it on the right sidebar below the tags and categories field.

These are some of the structural pieces you’ll want to use to make your blogs more dynamic and easier for the audience to read.
Setup, plugins and syndication
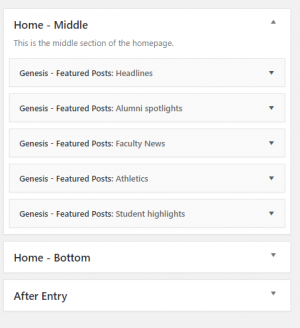
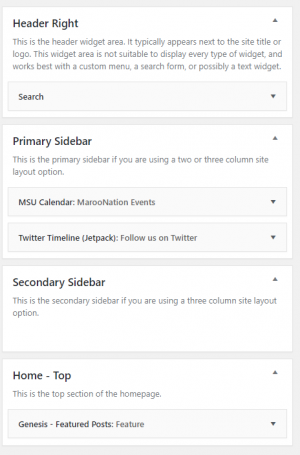
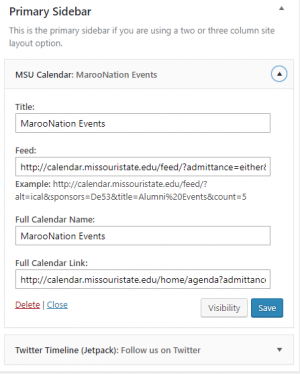
Probably one of the most exciting aspects of the Magazine Pro theme is setting up your homepage and pulling in related content. To access the setup page, go to the left sidebar and select appearance -> widgets. This section allows you to add a calendar widget, subscription box, social feed and select which categories you want featured on the homepage.
Now that your blog is setup, let’s use some added features to enhance your writing.
The most with Yoast
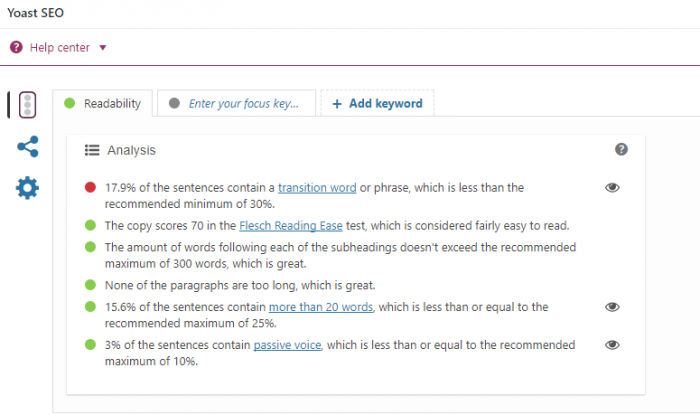
Yoast is a plugin that appears at the bottom of your text box within a blog post. It offers help with readability, social sharing cards and more.
As you write, you can access your readability score on the right sidebar and in the bottom window of Yoast. By clicking on each eyeball, the plugin shows you what to improve.


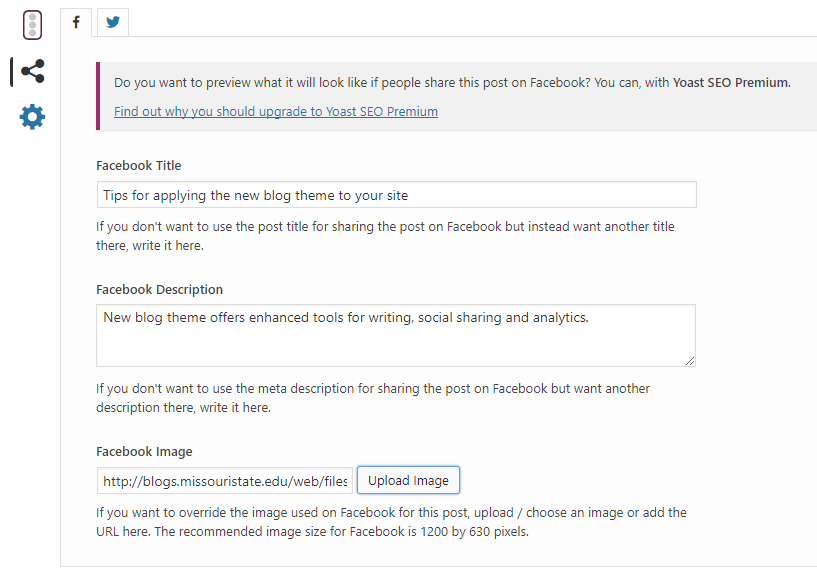
Now that your post is well organized and easy to read, you’ll want people to see it on social media. Use the social sharing cards in Yoast to setup a headline, introductory text and image for all posts on Facebook and Twitter. This way, no matter who shares it, the post has the right message and photo.

The best part is you can toggle over to Twitter and do the same. Now you have a great blog post and strong social cards to encourage people to read the post.
Syndicate relevant content
The CyberSyn plugin allows you to pull in specific posts from other university blogs, like the news blog. This is really helpful for organizations with smaller staffs because it offers more content without much work.
Installation
- Upload ‘cybersyn’ to the ‘/wp-content/plugins/’ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
Apply the plugin
- Go to “CyberSyn (in the left sidebar) -> RSS/Atom Syndicator”.
- Find the “New Feed URL:” copy/paste your RSS feed URL there (e.g.: http://rss.cnn.com/rss/cnn_latest.rss) and click “Syndicate”. You should see the feed settings menu.
- Select a “Feed title:” Headlines – News, for example.
- Set the necessary options.
- We recommend picking one category for it to feed into. Like university news feeds into the headline category.
- For the “attribute all posts to the following user” section, select university communications in this scenario. See image below.
- In the “Post thumbnail” section, select generate from media attachment thumbnail.
- The rest of the plugin options are up to your discretion. Feel free to play with this.
- Scroll down the page and click “Syndicate This Feed.” Now the feed is added to CyberSyn.
- Enable the check box on the left of its name and click “Pull selected feeds now.” And now you have new posts pulling into your blog.
For more help with developing your syndication, access the ‘Experts’ file on customizing blog feeds.

Measure your success
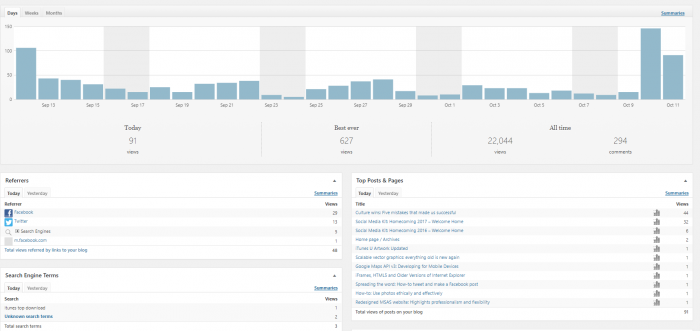
First your organization needs to decide what analytics you’ll want to capture. We can measure just about everything when it comes to digital content, from what device was used to access the information, to which platform it was found. Here is how WordPress can help you measure the outcomes of your blog posts.
- Using the Jetpack plugin in the top left sidebar, select the drop down “Site Stats.”
- Here you’ll see several content areas with the overall reach of all the posts in the top bar graph.
- In the “Top Posts & Pages” tab click on the smaller bar graph on the far right to view a breakdown of specific blog posts.
- The summarize link in the top right corner offers a breakdown of top performing posts by week, month, quarter, year and all time.
- You can also view where people got your blog from on the “Referres” tab on the left side.

The new blog theme provides a variety of ways you can display content, organize your story and keep track of performance.