We’re excited to announce that Missouri State University websites will soon have a fresh look. The first change comes next week on the homepage.
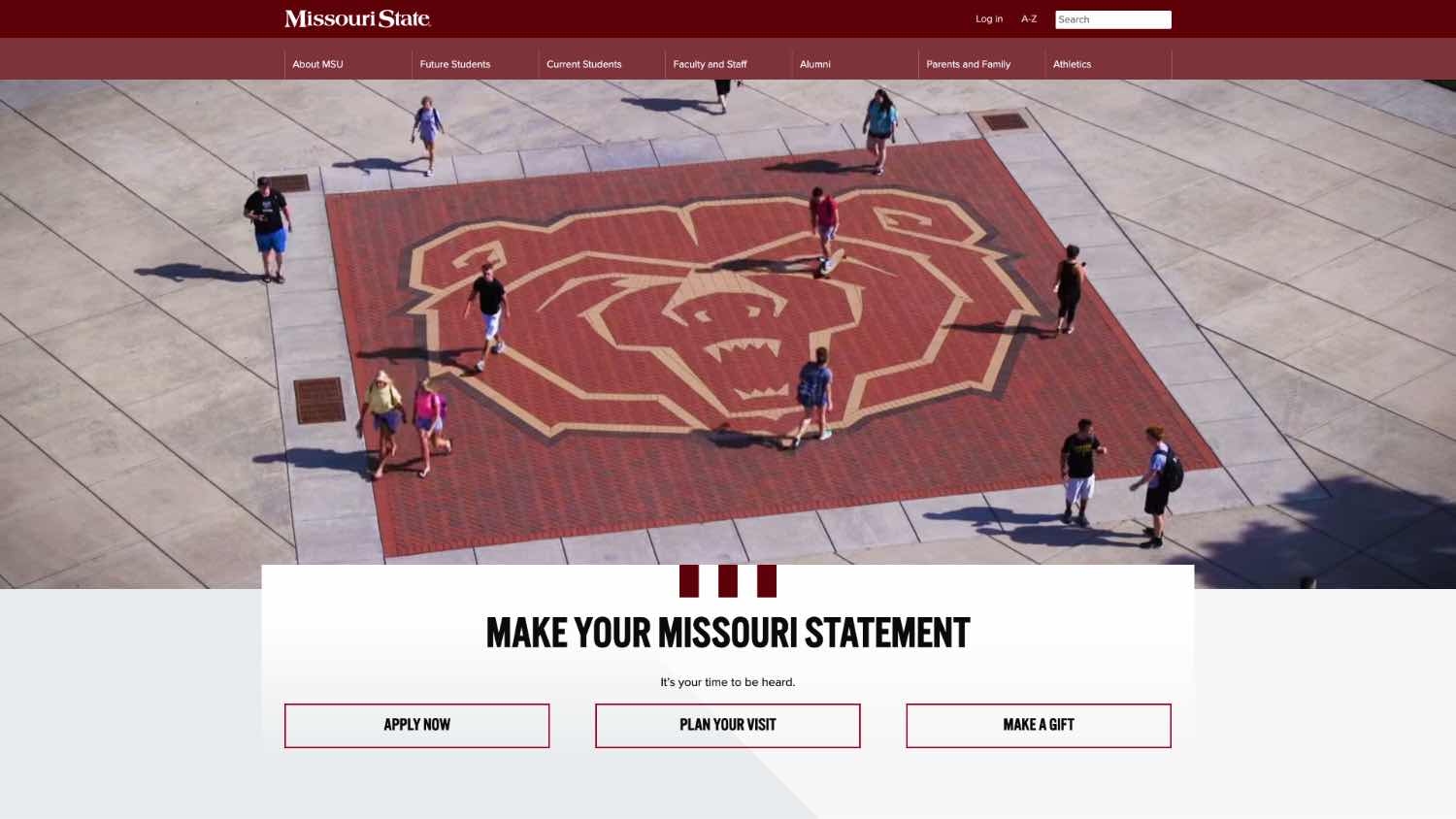
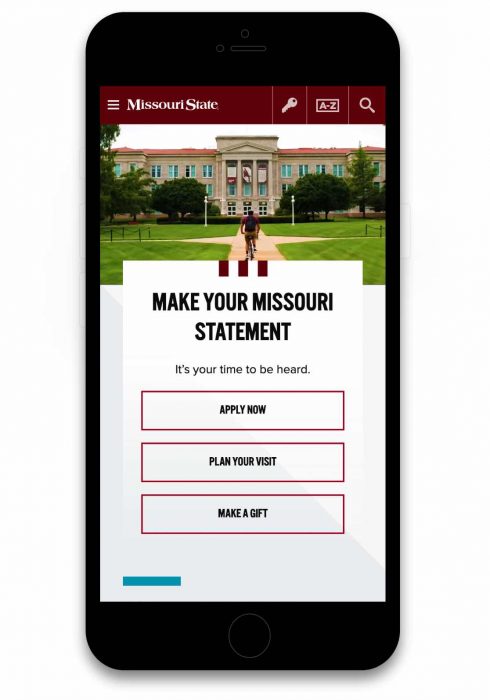
Our goal: to create an action-oriented experience for future Bears. The new homepage will also showcase bold video, imagery and content elements.
What’s new
All Missouri State University websites hosted in Web Press are moving to new templates.
In late April, we’ll start the transition with the release of a new homepage.


Other highlights on the new homepage include:
- An admissions-focused layout. We’ve made it easier to apply, visit and donate to Missouri State.
- A carousel of stories, centered around student success.
- Upcoming events in an easy-to-read format, with quick links to the full calendar.
- Bold, impactful stats that detail university accomplishments.
The new templates have other options for design layouts, too.
All MSU Web Press sites will switch to the new templates, and we will release a schedule for this move later in the year.
For questions or concerns
If you have any questions or feedback, please contact us.